PD Connect
Telehealth tool for Parkinson’s Disease patients to assist in remote management of Parkinson’s Disease.
Post graduation, I took up a volunteer contract at UX Foundations as a UX Project Lead. I proposed a project in the project-proposals channel, which ended up receiving the maximum votes to be pursued. Thus, I led a project under the guidance of Samuel Adelman, the project manager at UX Foundations.
The initial problem that I had proposed was to empathize with people with Parkinson's Disease and how could we intervene to help them manage their disease better?
Problem
How might we help people with Parkinson's Disease to manage their disease better?
Outcome
We designed an application that allows people with Parkinson's Disease manage their disease through remote diagnosis, symptom and medical intake tracking, and resource recommendations based on their disease.
Role
UX Lead
Duration
5 months
Tools Used
Notion, Figma, FigJam
Team
3 UX Researchers, 3 UX Designers, 1 Visual Designer
Setting expectations and my role
I took on this project to practice UX skills and explore a UX leadership role. I guided all UX methods and was responsible for selecting them.
01
Prototype concept evaluation
This volunteer project was for practice and wasn't developed. The concept was presented to participants, and data was gathered by evaluating the prototype.
02
Team coordination & mentorship
I ensured team alignment, managed scope and timelines, mentored teammates when needed, and received guidance from project manager Samuel Adelman.
03
Flexible task management
To respect everyone's part-time and full-time commitments, I adjusted timelines, allowing tasks to be completed without added stress.
The design process

Weeks 1 - 2
Establishing project management
I created the project charter and roadmap to outline goals, target audience, and challenges. This guided designer and researcher recruitment and set a foundational understanding of the project would progress.
W3
Team alignment
In week 3, I led a meeting for team introductions, Q&A, and formally presented the project, allowing the team to review the roadmap and charter.
W4 - W10
Problem research & definition
We reviewed resources on Parkinson's Disease, recruited participants, conducted interviews, and analyzed data to define core problems.
W11
Design ideation
I conducted a design workshop, presenting research and using methods like brain-writing, affinity mapping, landscape mapping, and storyboarding to generate core solutions.
W12 - W15
Low-fidelity mockups design
The design team and I mapped user flows for the chosen solution, and I created the information architecture, which guided our low-fidelity prototypes.
W16
Initial usability testing
We conducted 10 usability tests, 4 heuristic evaluations, and 2 cognitive walkthroughs, measuring success through participant feedback.
W17 - W20
High-fidelity prototype design
Based on initial testing, the design team developed high-fidelity prototypes under my guidance. We then conducted final usability testing with the same success criteria.
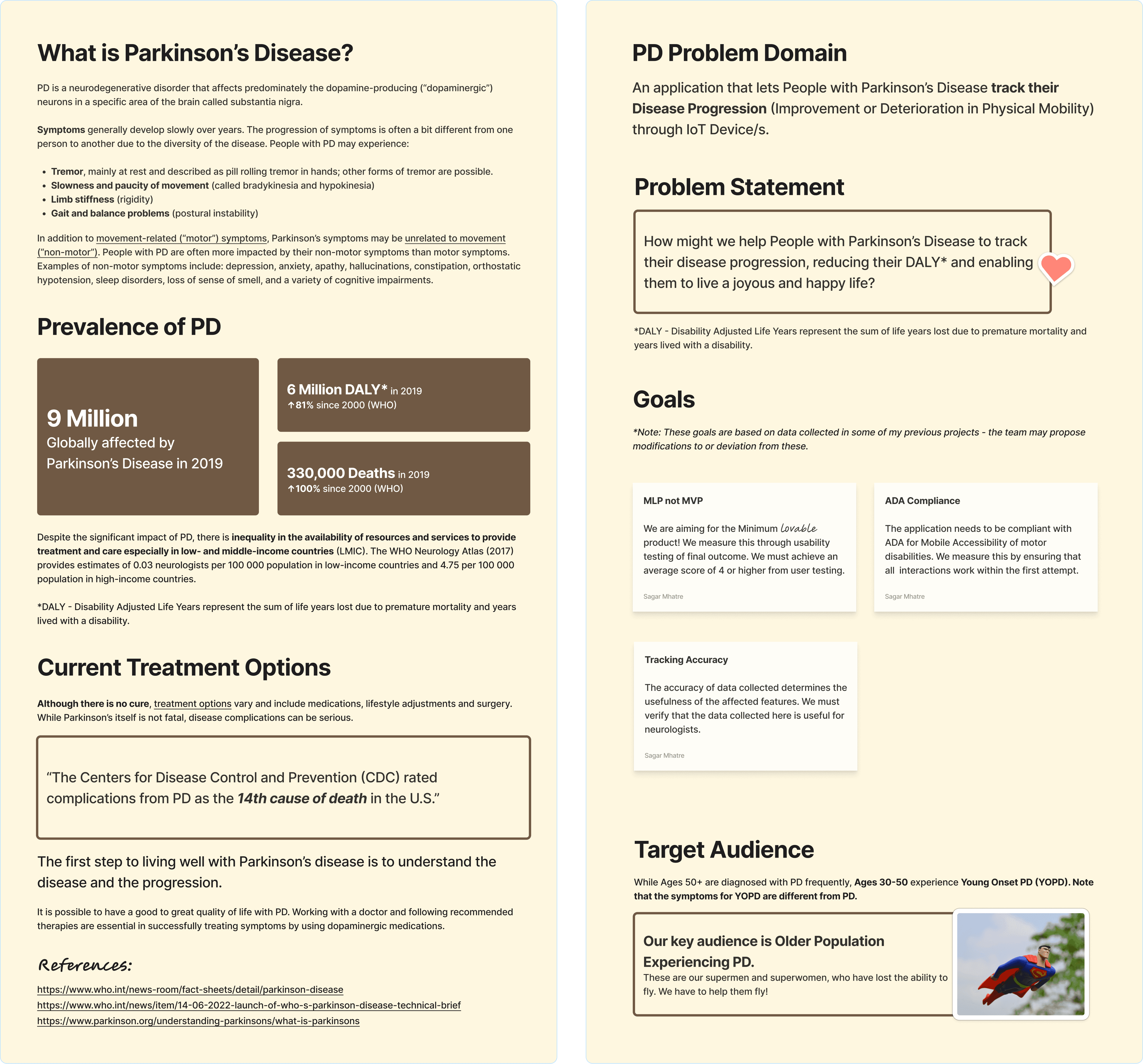
Establishing Project Management
I authored the project charter to establish the background, goals, and target audience. This document helped clarify the challenge we aimed to solve and served as a foundation for recruiting designers and researchers.
Project Charter
The charter outlined the project's core objectives, providing a clear understanding of the target audience and the issues we sought to address. It aligned the team on the project’s scope and purpose, ensuring everyone was on the same page.
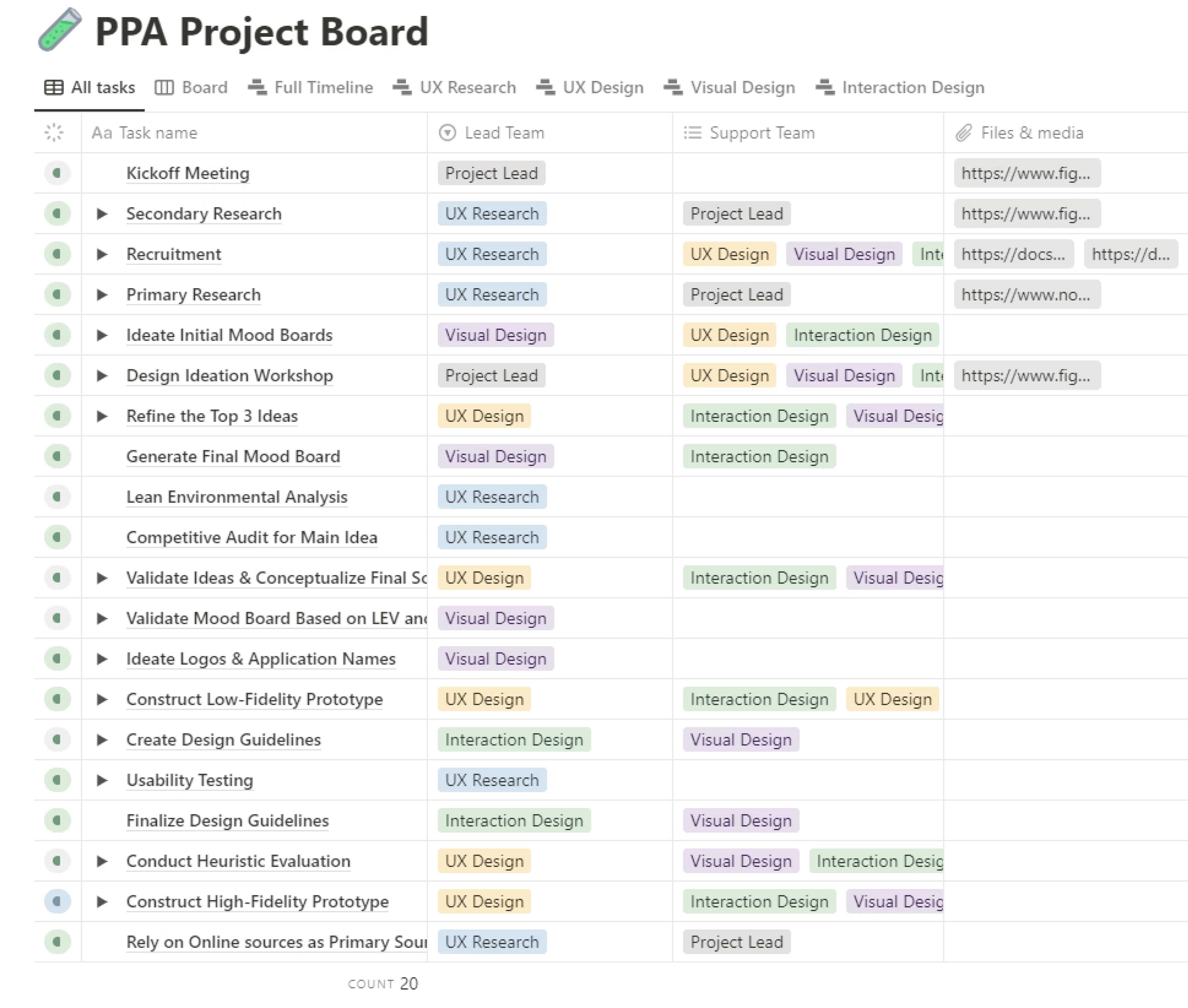
The Roadmap in Notion
I developed a comprehensive project roadmap using FigJam and Notion. These tools allowed the team to visualize our progress and provided a structured plan with clear goals for each phase, ensuring effective tracking and direction throughout the project.
Success Metrics
To measure success, I established key performance indicators (KPIs):
User Satisfaction Score: Evaluated through positive feedback during usability tests.
Task-Success Rate: Evaluated task success rate through total goals accomplished during usability tests.
ADA Compliance and Accessibility: Measured by an accessibility score, based on WCAG 2.1 standards and the guidelines in the paper by Nunes et al. (2013), specifically focusing on accessibility for individuals with motor disabilities.
Key problems discovered
The UX Research team and I conducted secondary research to define the problem space and developed an interview protocol. We then interviewed 10 participants with PD.
Treatment updates only available in-person
Changes and updates in treatment are only available in-person as doctors (Movement Disorders Specialists) couldn't entirely rely on symptoms logged manually by the patient.
Misses appointments due to limited mobility
Limited mobility along with lack of complete familial care, resulted in missed appointments.
Doesn't know how to manage non-motor symptoms
Parkinson's Disease often has non-motor symptoms such as depression, these symptoms can be averted by non-medical means, however the patient doesn't know what could help them.
Forgets to take medication occasionally or tends to overdose
Forgetting to take medication and seldomly overdosing was the most common problem among interviewees.
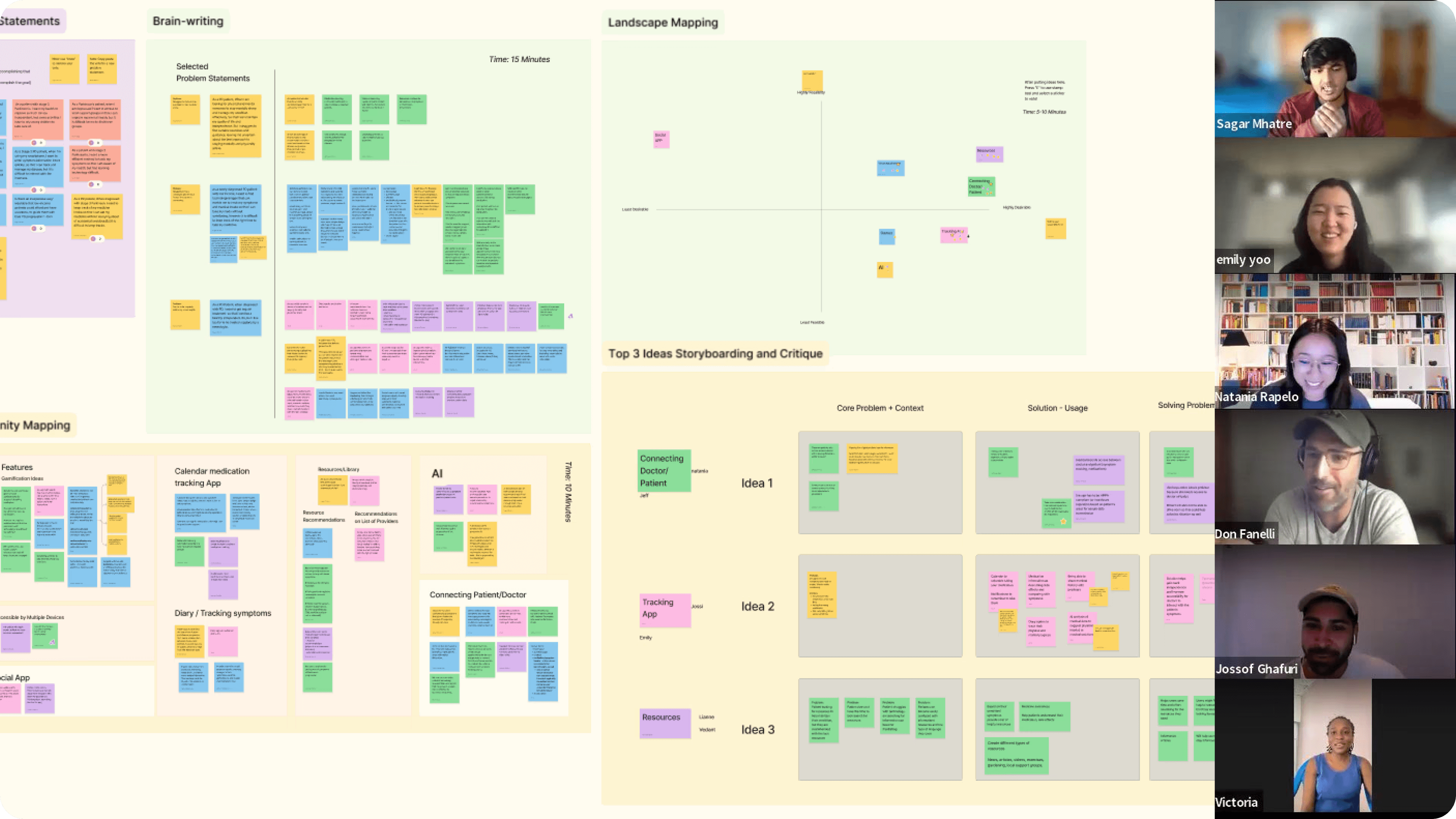
Design workshop & facilitating core ideas
With the pain points defined, I led a design workshop to kickstart ideation, presenting the challenges and guiding the team through methods to identify feasible solutions.


The hour long design workshop resulted in three core ideas, that tackled different problems for the users. These ideas were:
Virtual Patient-Doctor Meetups
Connecting patients and doctors virtually allowing remote consultations and treatment plans.
Symptom logger
A tracking application that would allow the users to log their symptoms and share them with their doctor.
Recommended Resources
A resource library consisting of articles and videos that would give users recommended resources based on their condition.
Positive Feedback on all three ideas and integration of Medication reminders
User feedback was positive for all three ideas, with the first being the most favored. Accessibility was a key concern. Based on this feedback, we decided to integrate all three ideas into one application. During iterations, we also identified an opportunity to include automatic medication reminders linked to the treatment plan.
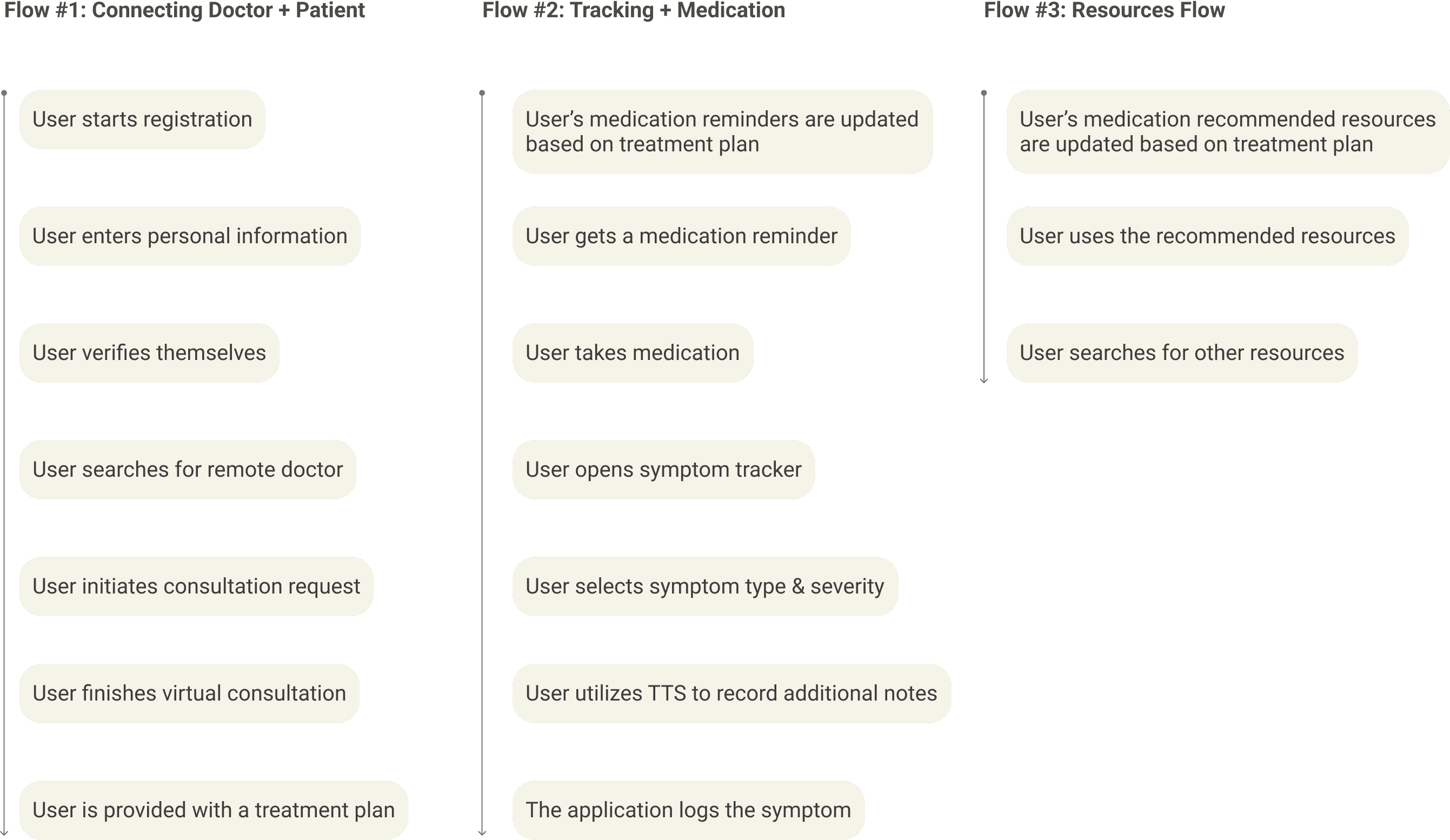
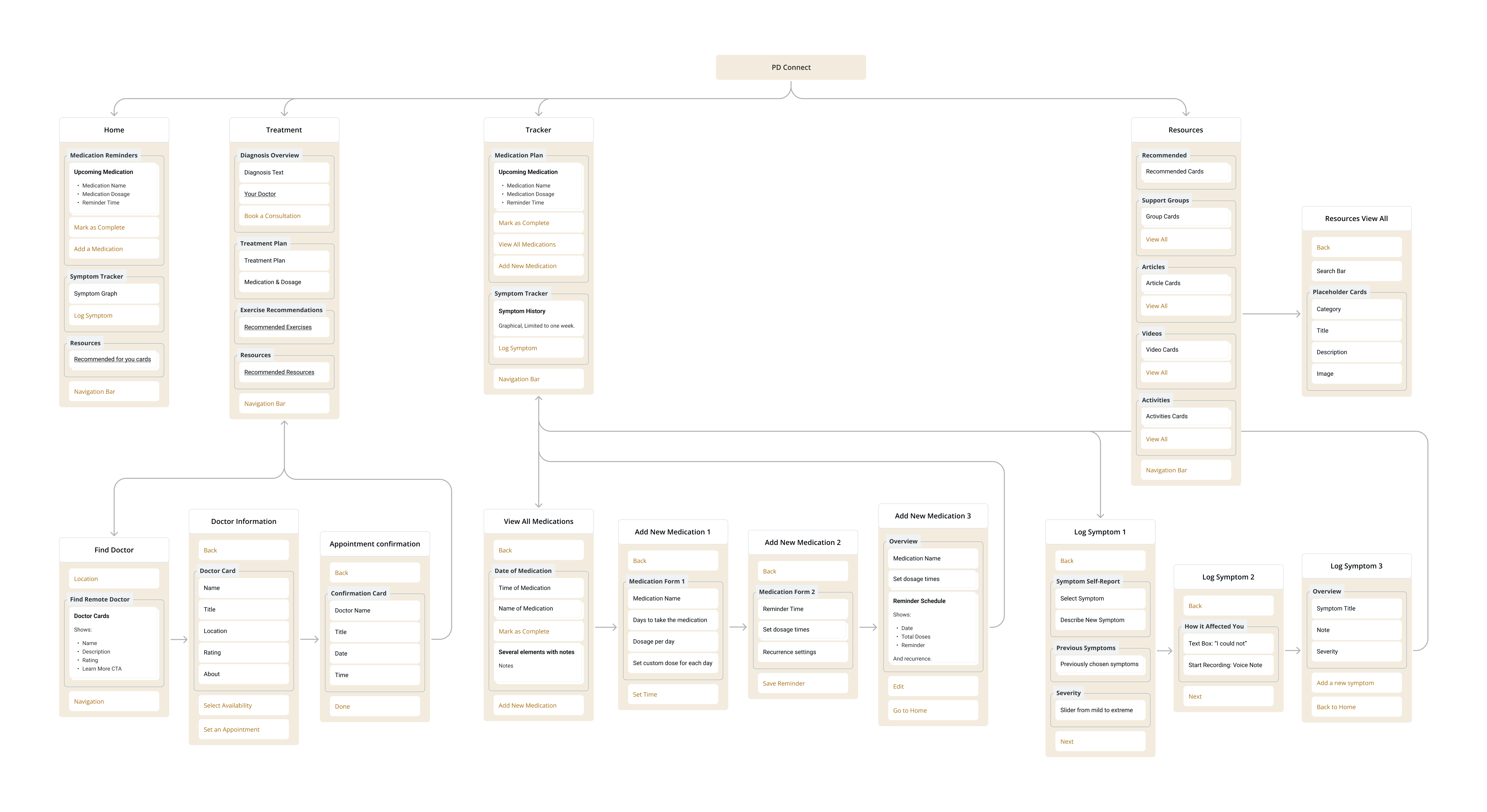
User flows and the information architecture
I guided the creation of user flows and created the inter information architecture based on the user flows for the application.


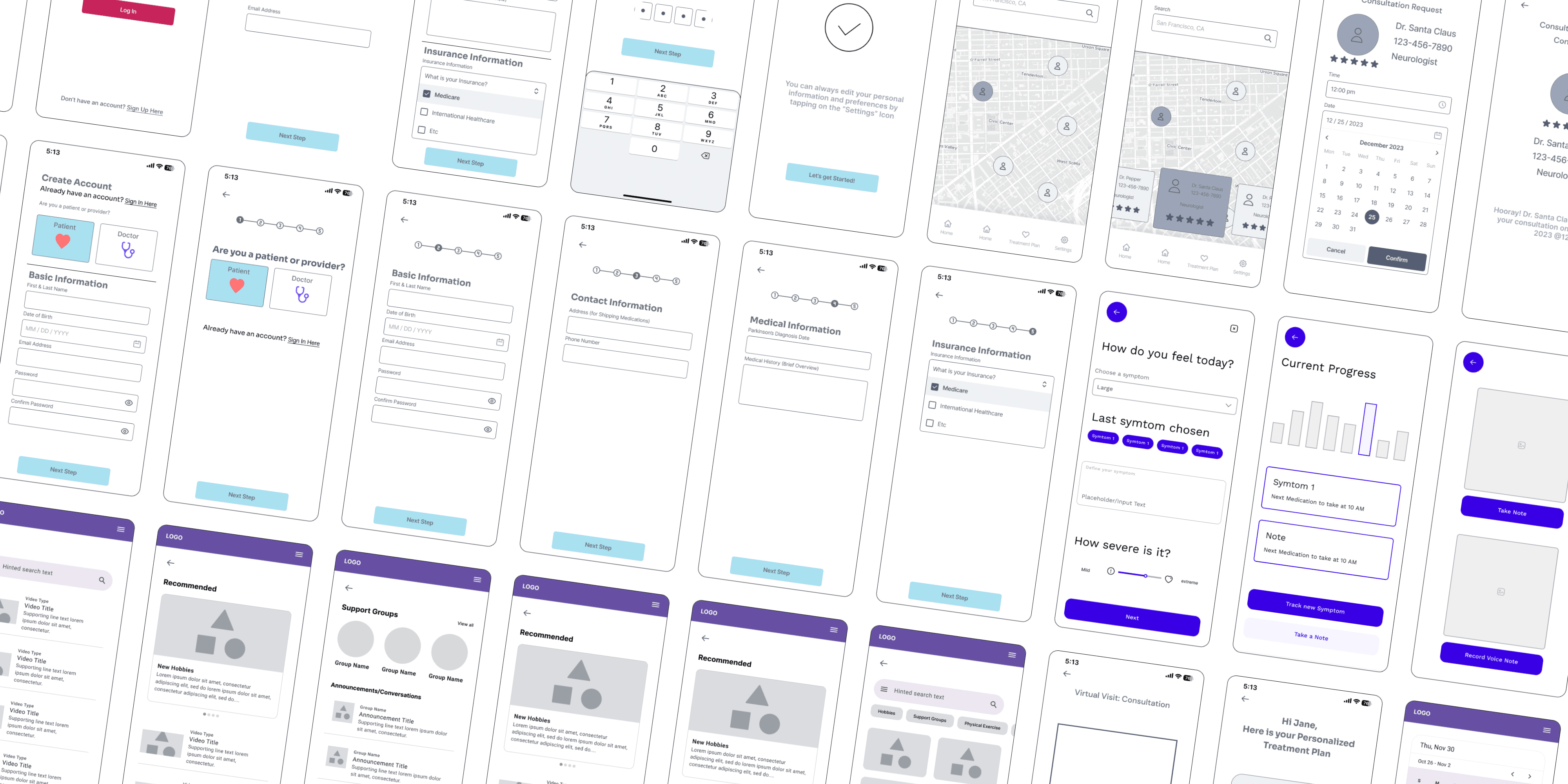
Creating the low-fidelity prototype
The low-fi prototypes were created as three independent prototypes, to test each user flow.

Usability testing
findings
We conducted qualitative usability testing with the initial 10 participants, as well as heuristic evaluations. This revealed key usability issues within the low-fidelity prototype as well as user-opinions.
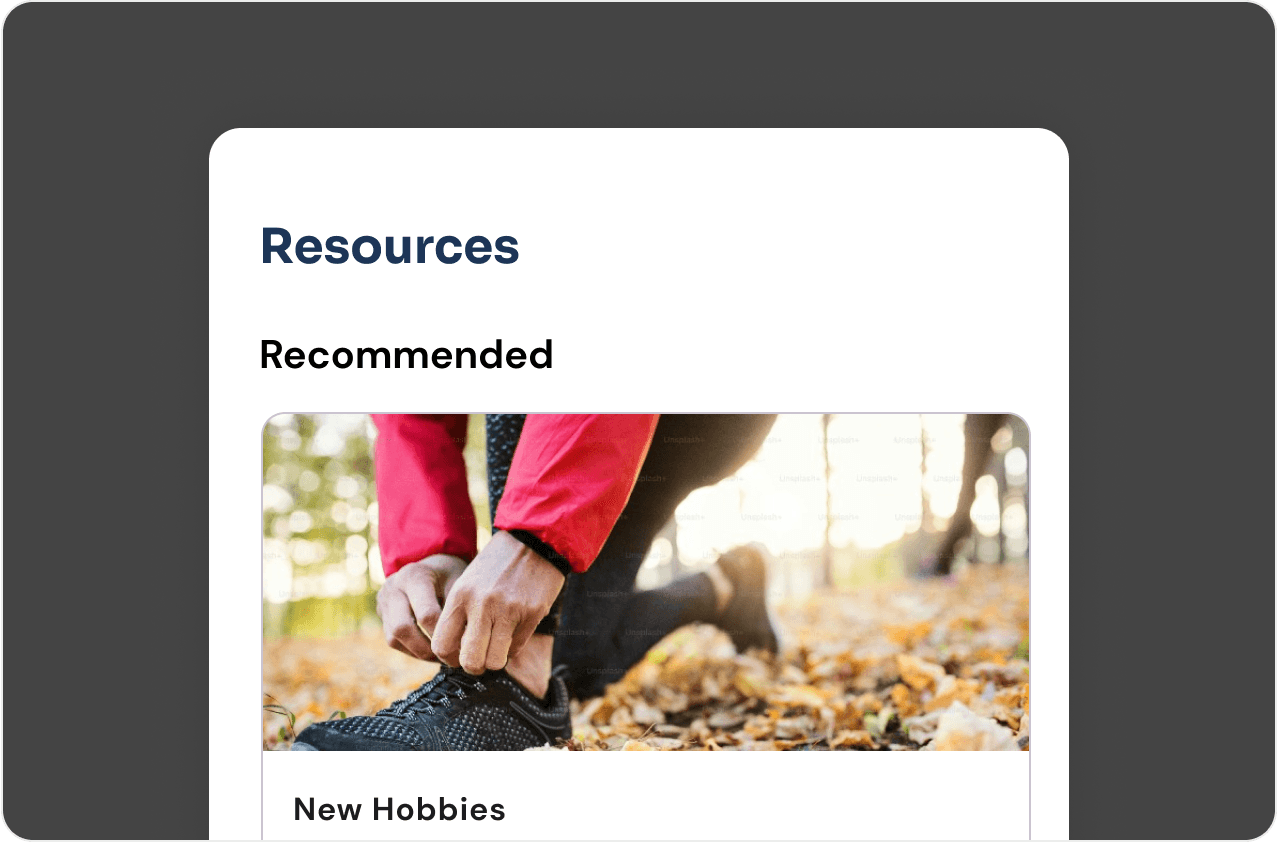
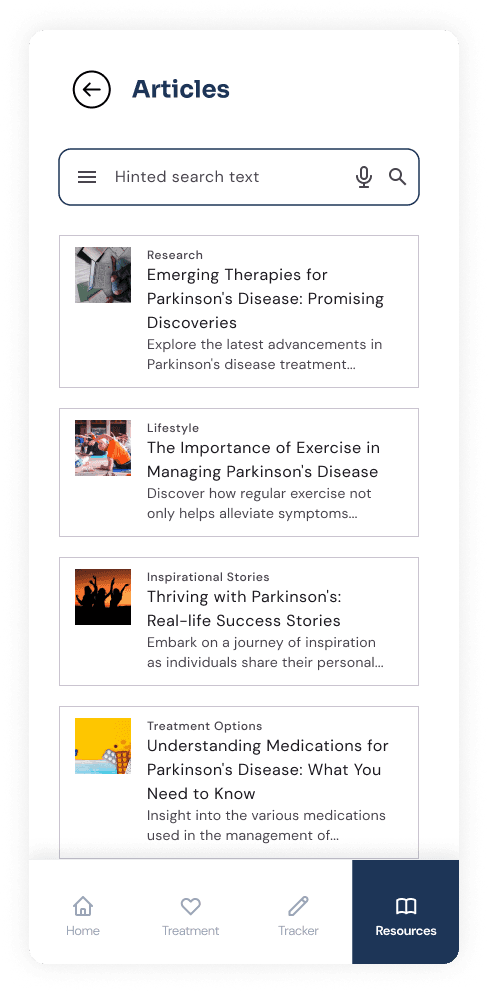
Recommended resources couldn’t be found
The resources section did not mention that the highlighted resources were 'recommended'. This led the user to ignore it.
Adding a title
We added a title that indicated that the resources were recommended.
Touch areas for CTAs were too small for users
People with Parkinson's disease often have tremors in their hands.
16px padding & increased text size
For better accessibility, we increased CTAs to have a minimum of 16px padding. Along with that, we also increased the font size of CTA text by 2px.

80% of the users liked the proposed features & their implementation.

75% tasks were successfully completed within 3 retires

Approximately, 73% of the interactions were accessible.
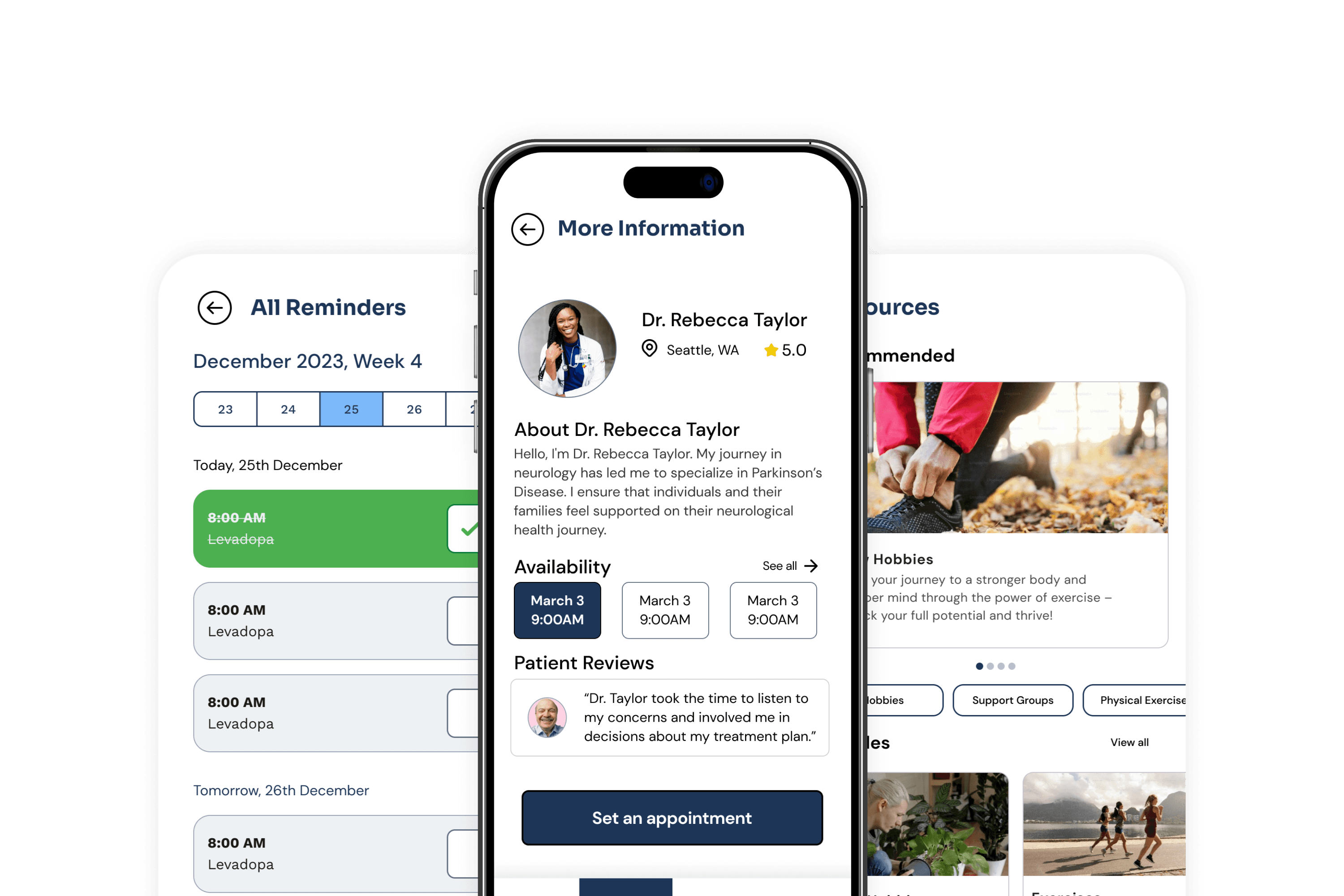
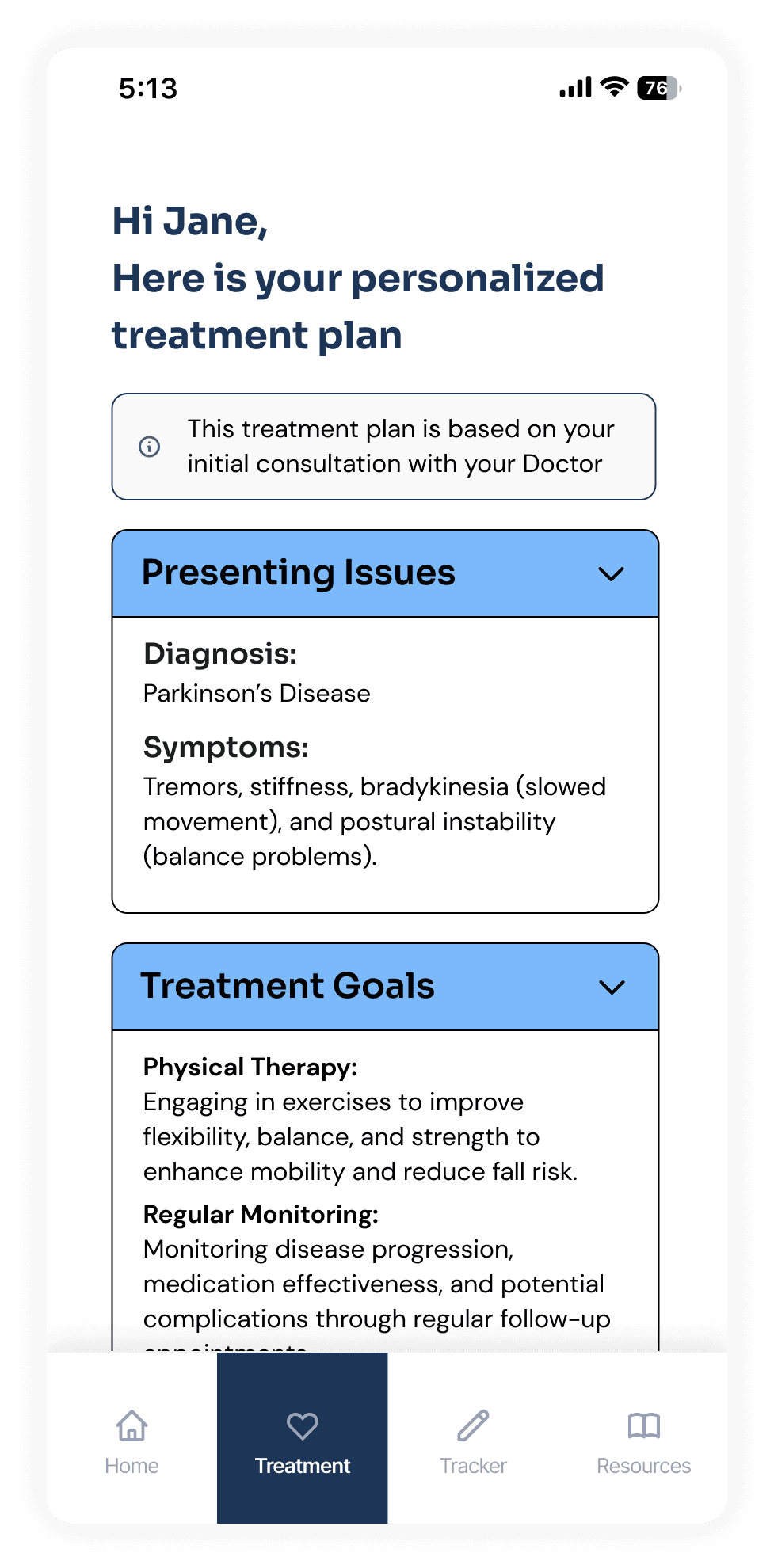
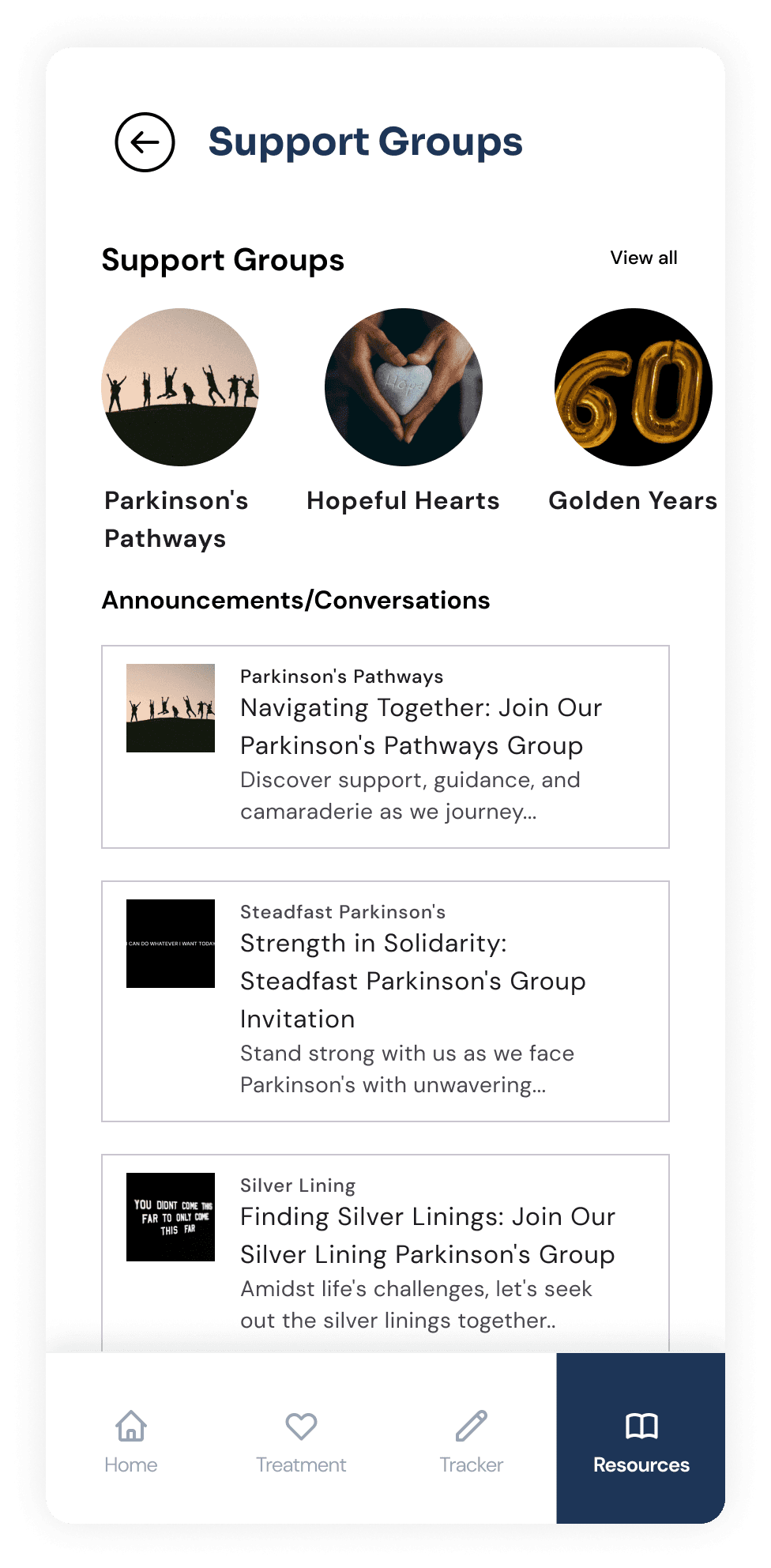
End Result: PD Connect
PD Connect is an app for Parkinson's Disease patients that offers remote consultations with MDS Neurologists, symptom and medication tracking, and access to trusted treatment resources. It enables virtual meetings, sets medication reminders, and provides resources linked to the patient's prescription to support both physical and mental well-being. Following are its core features:
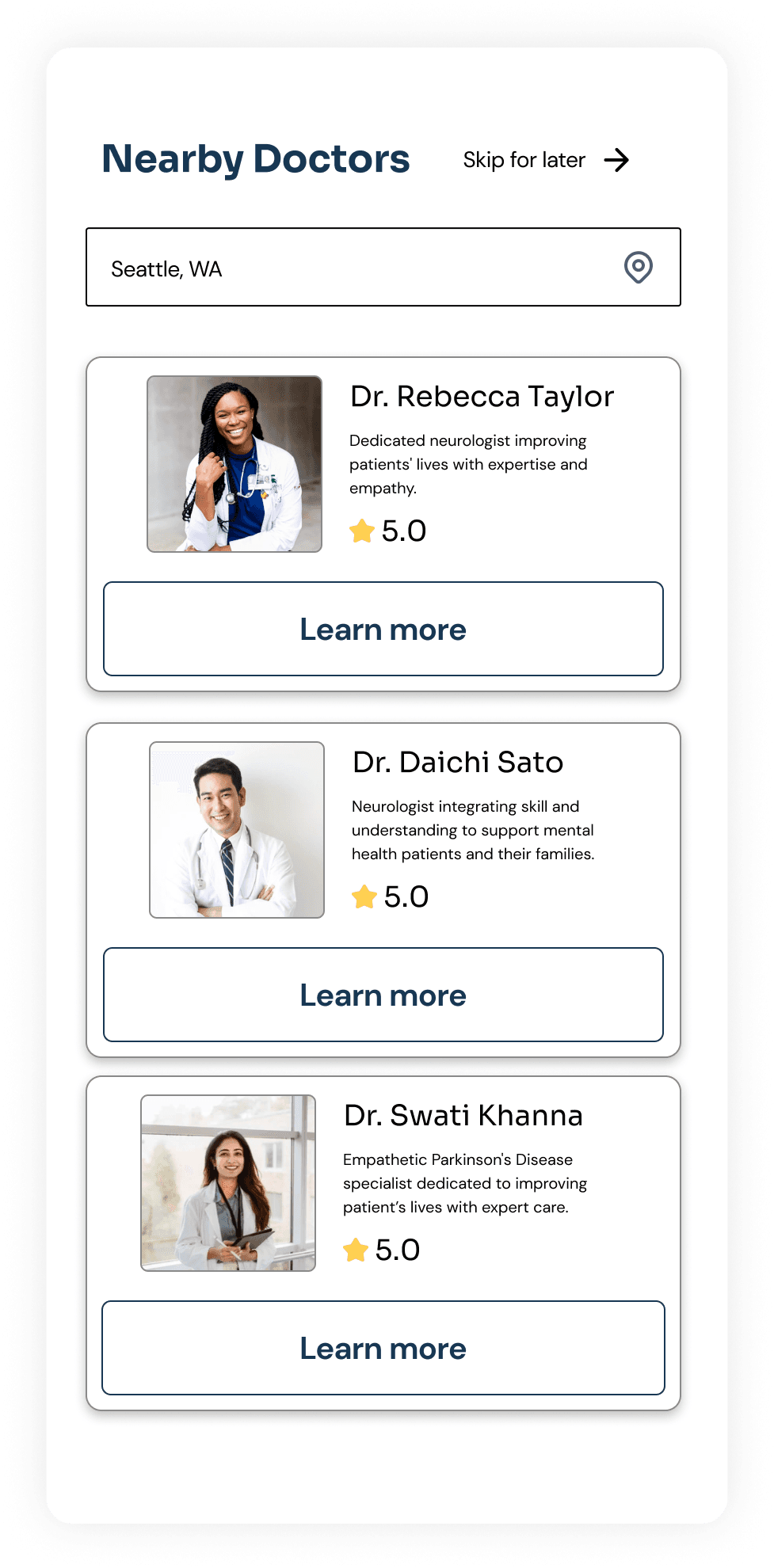
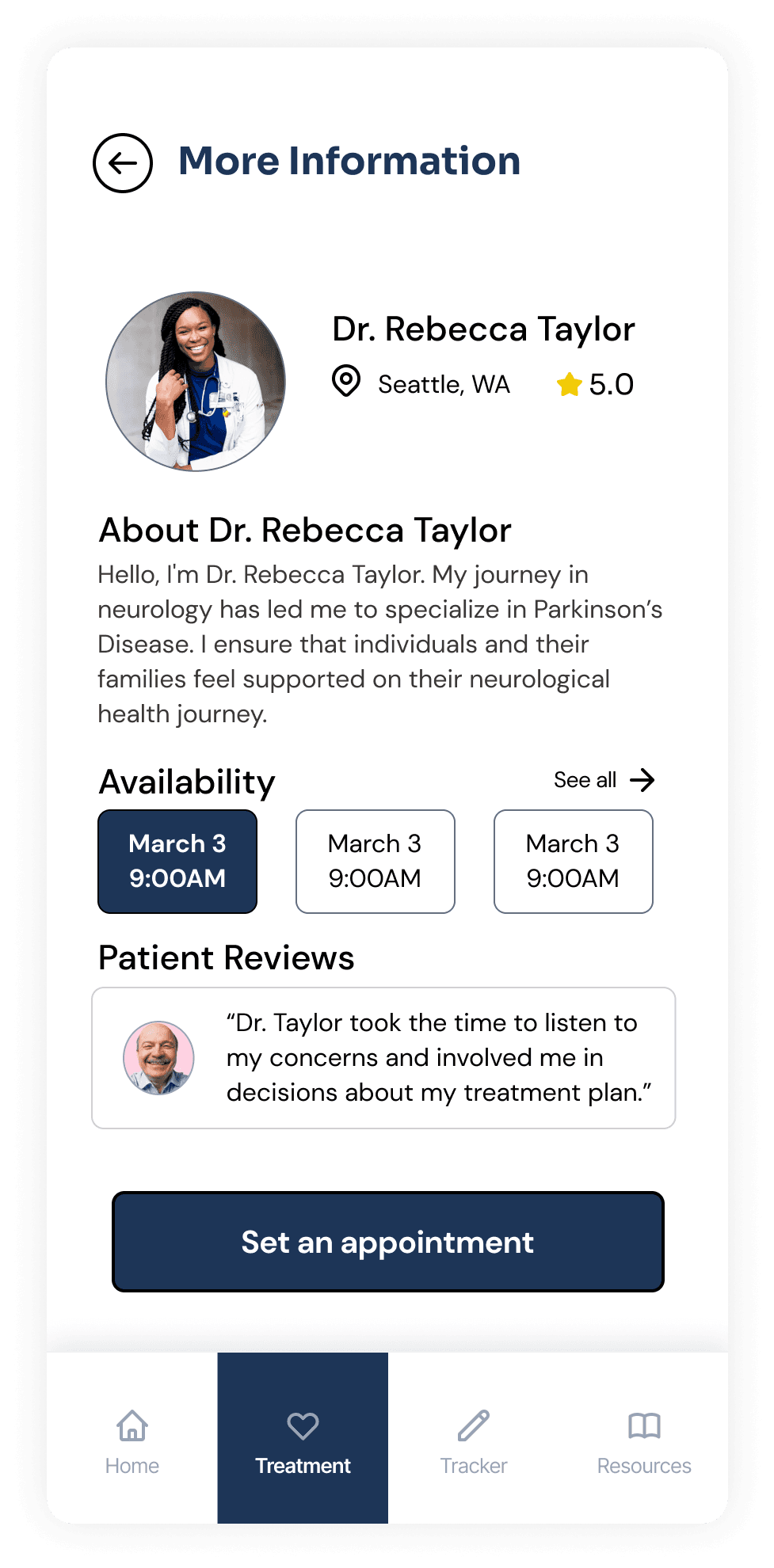
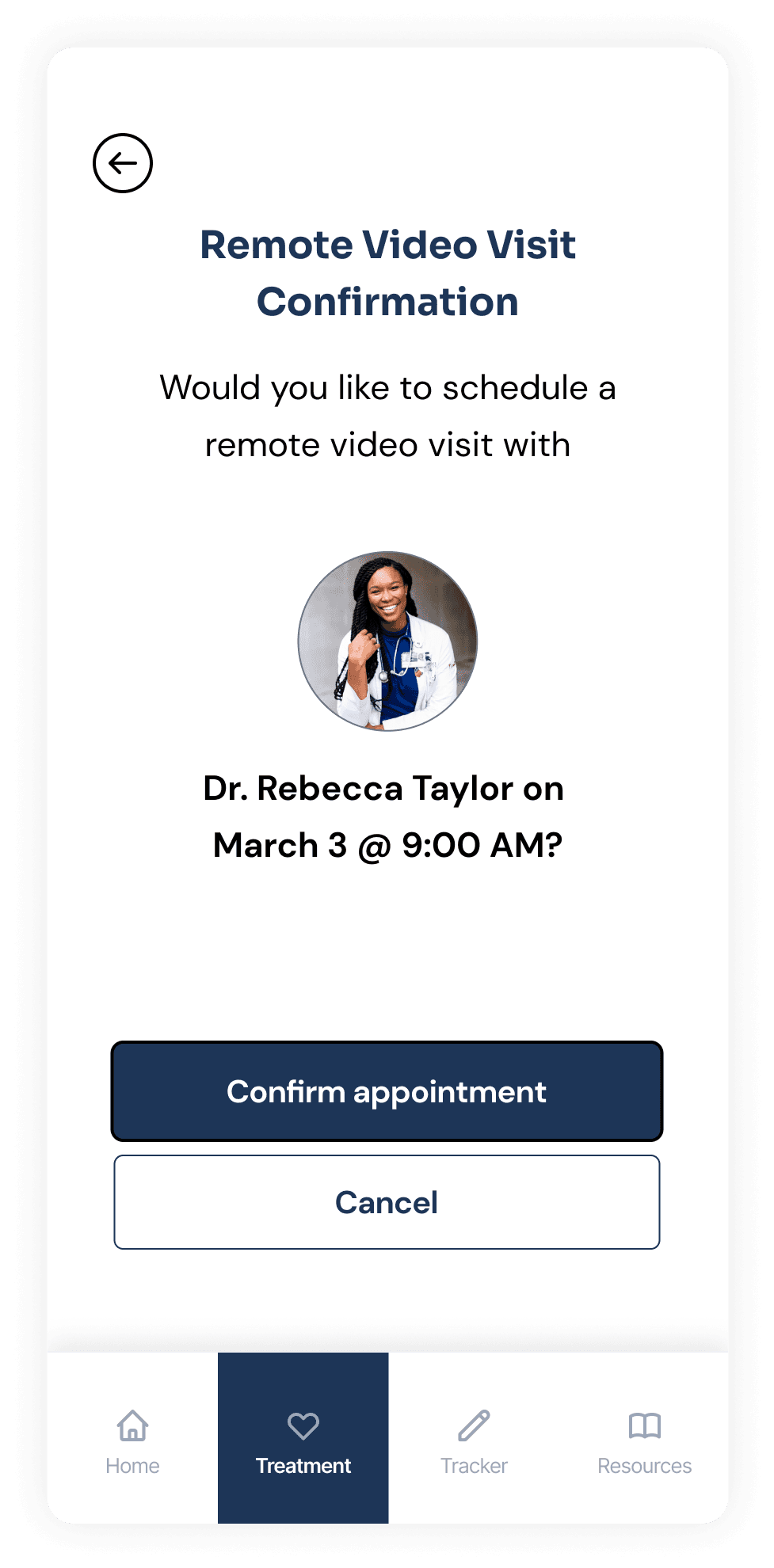
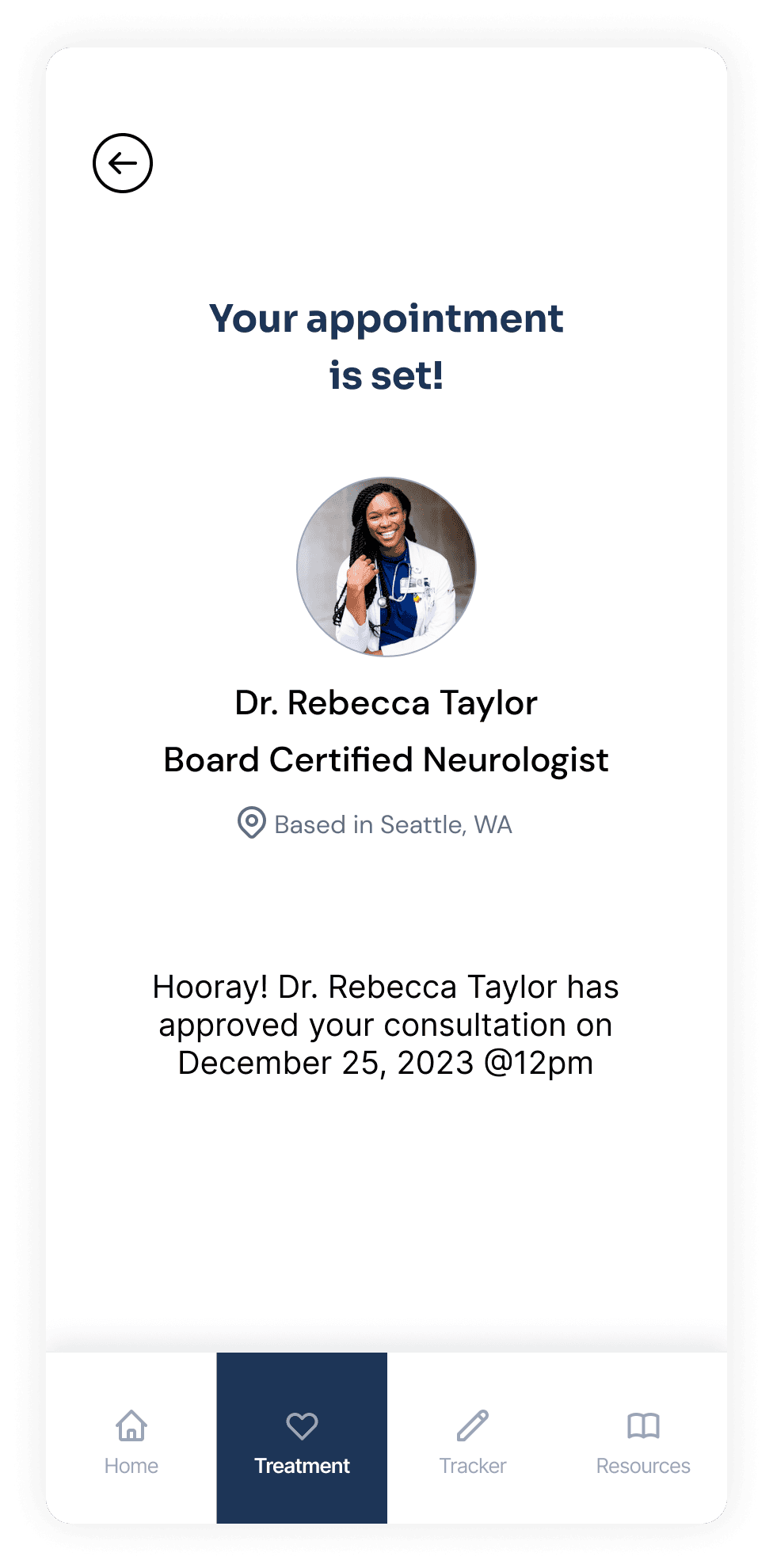
Remote patient-doctor connection
This feature allows the patient to search for registered MDS Neurologists remotely, set up a virtual meeting, and get an initial consultation.
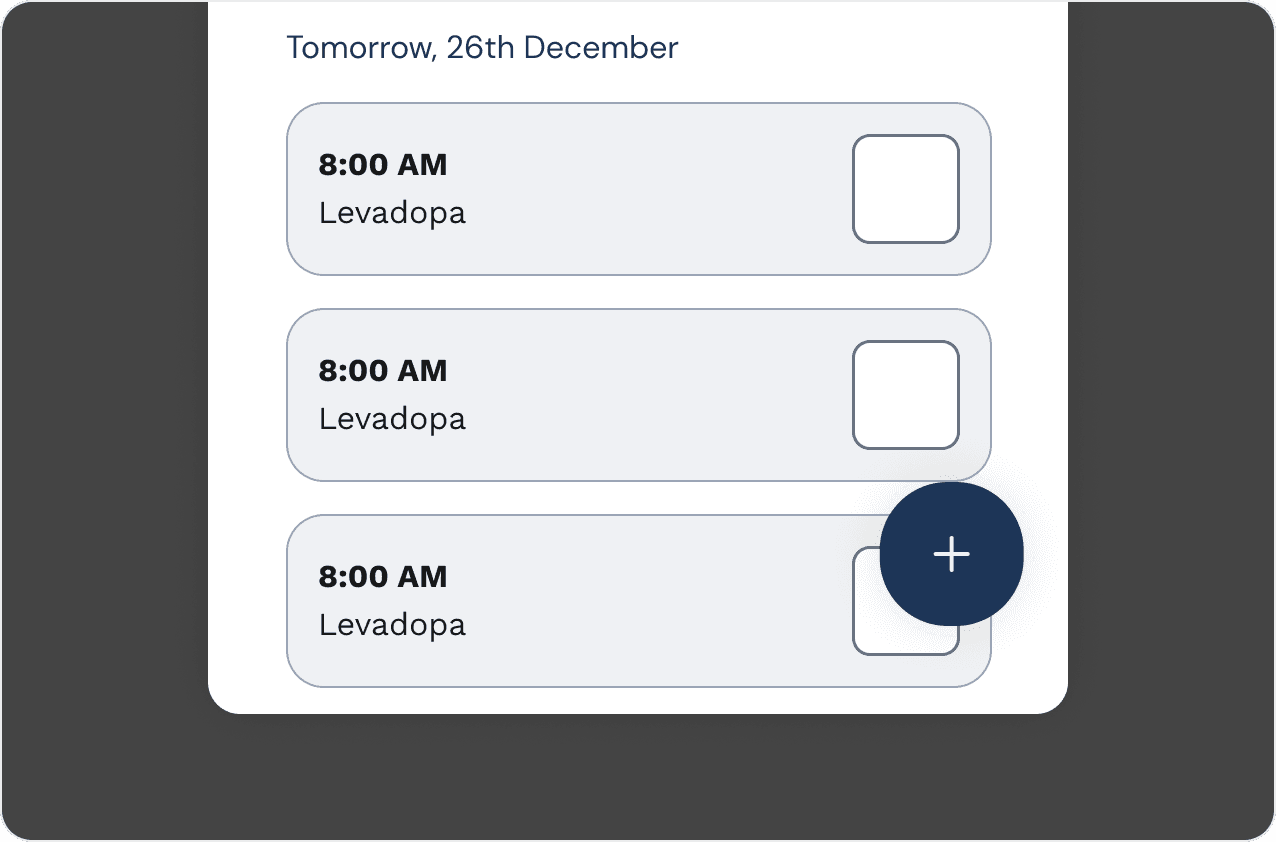
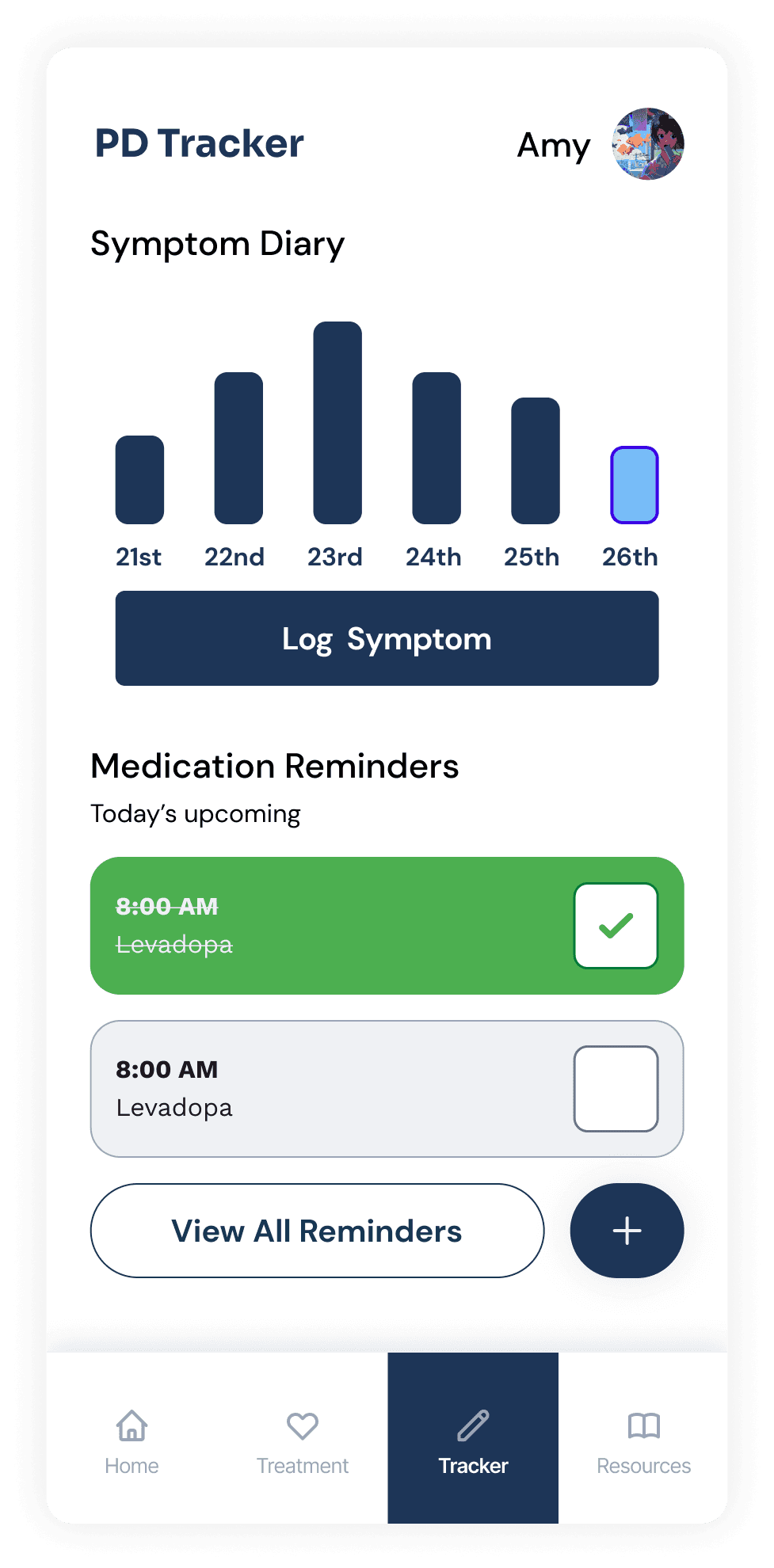
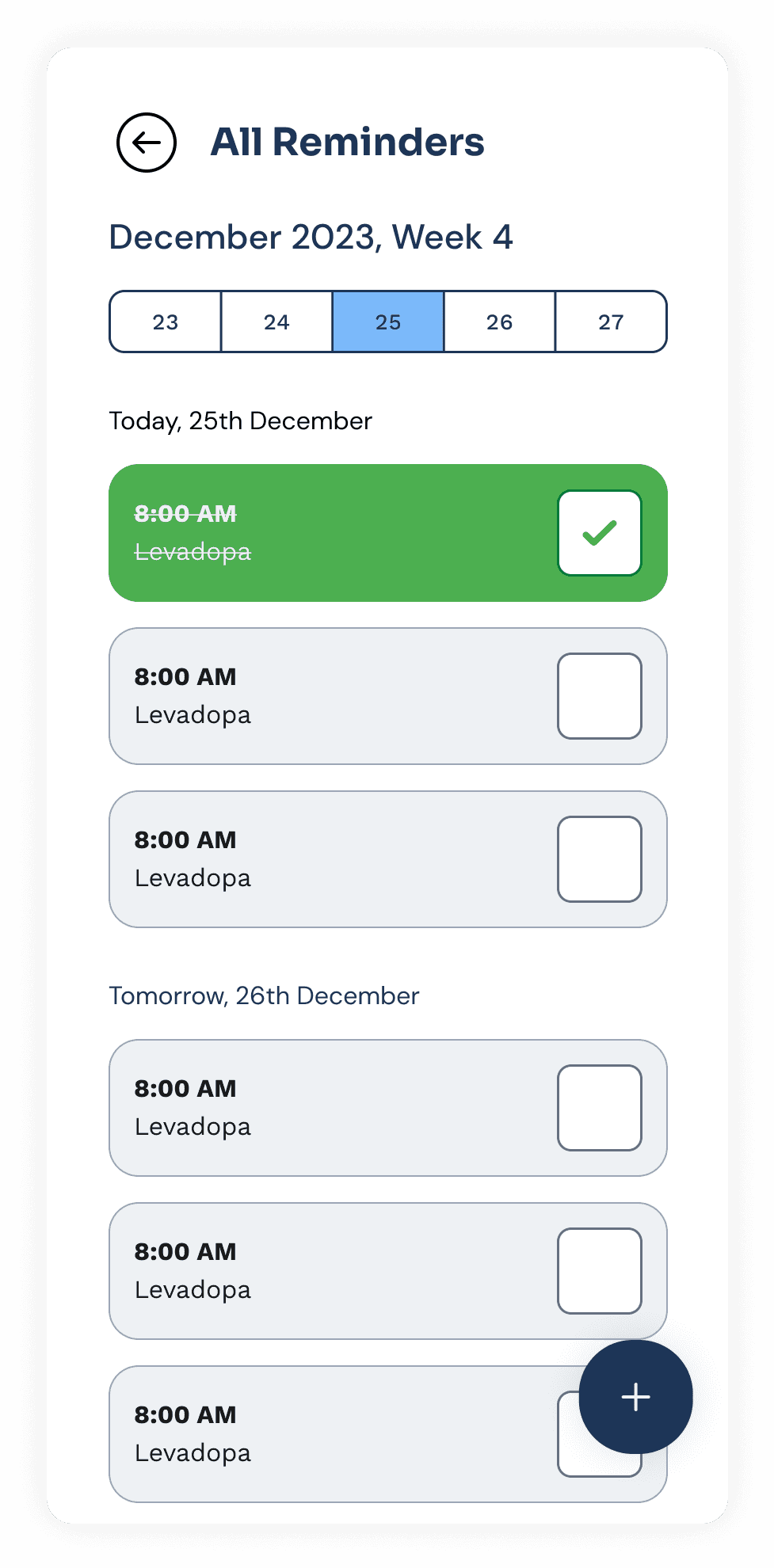
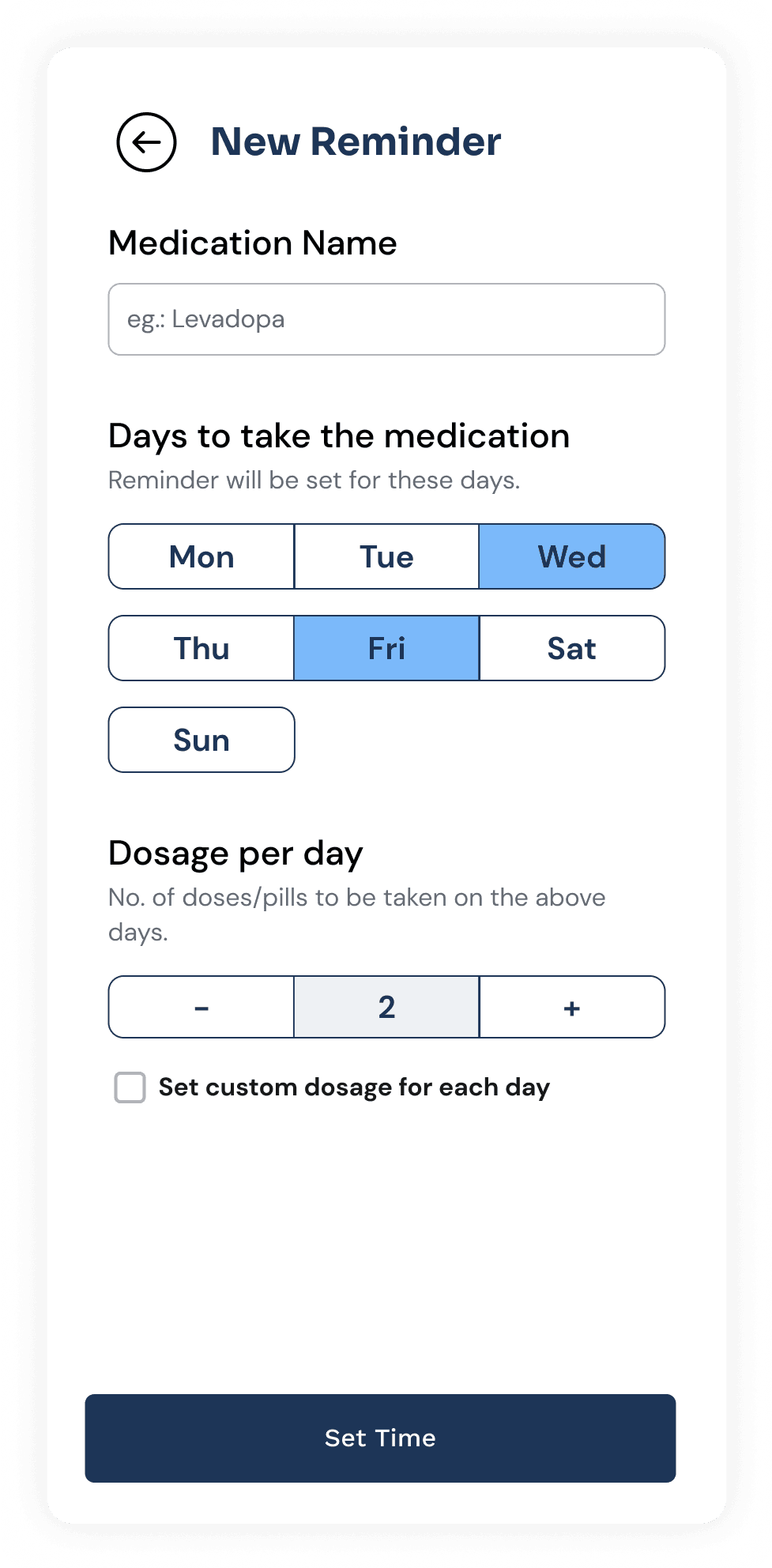
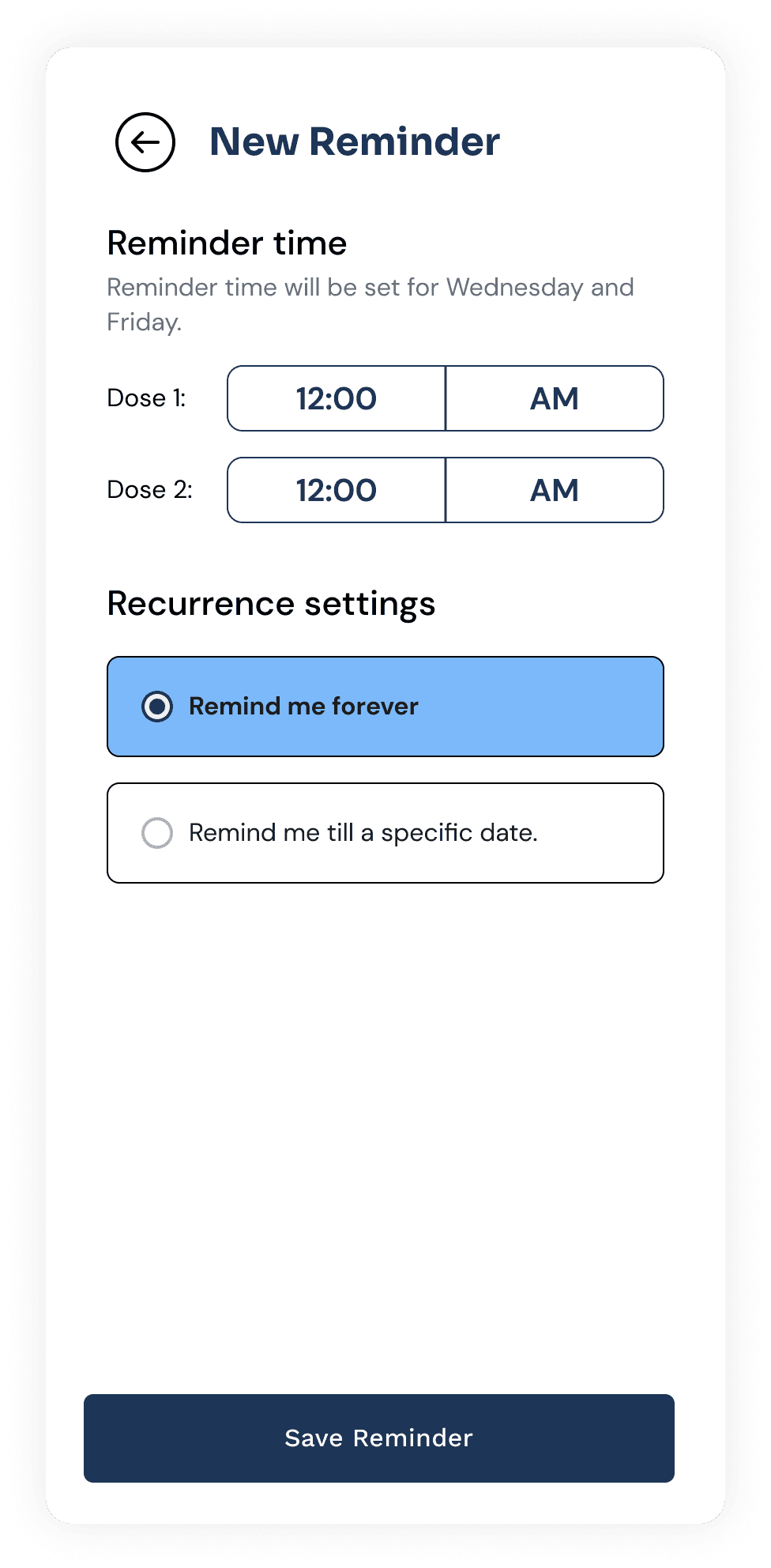
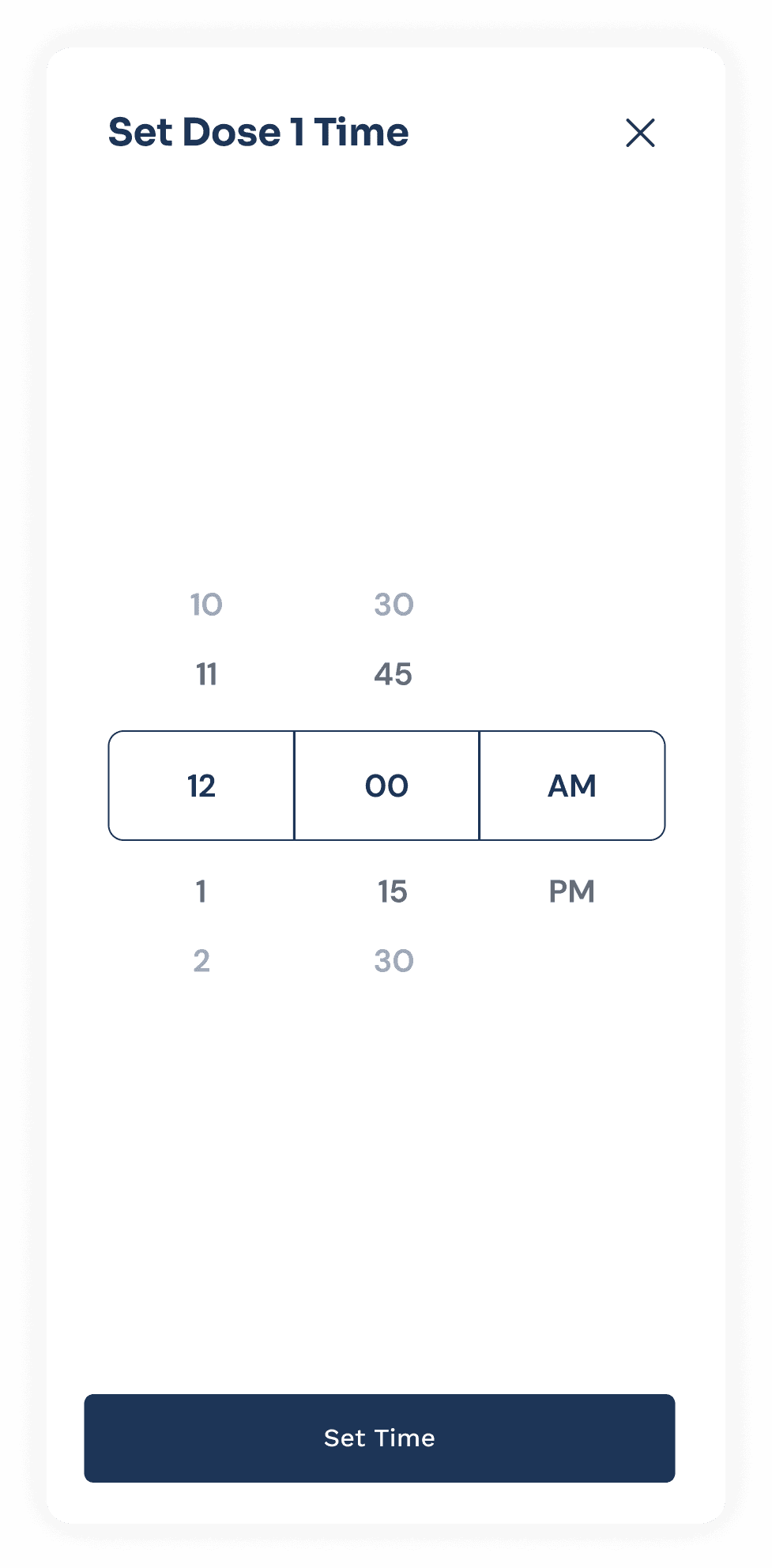
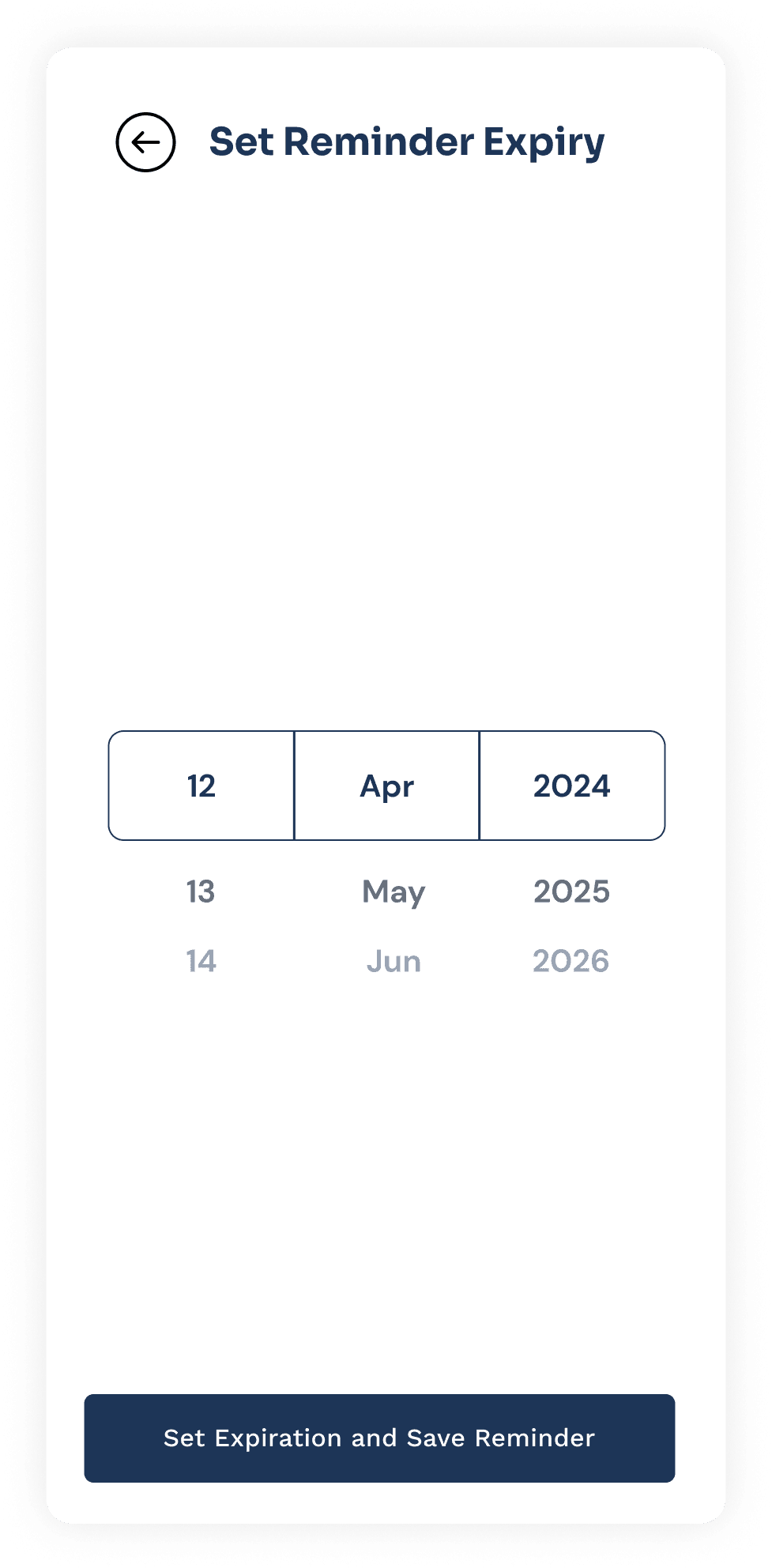
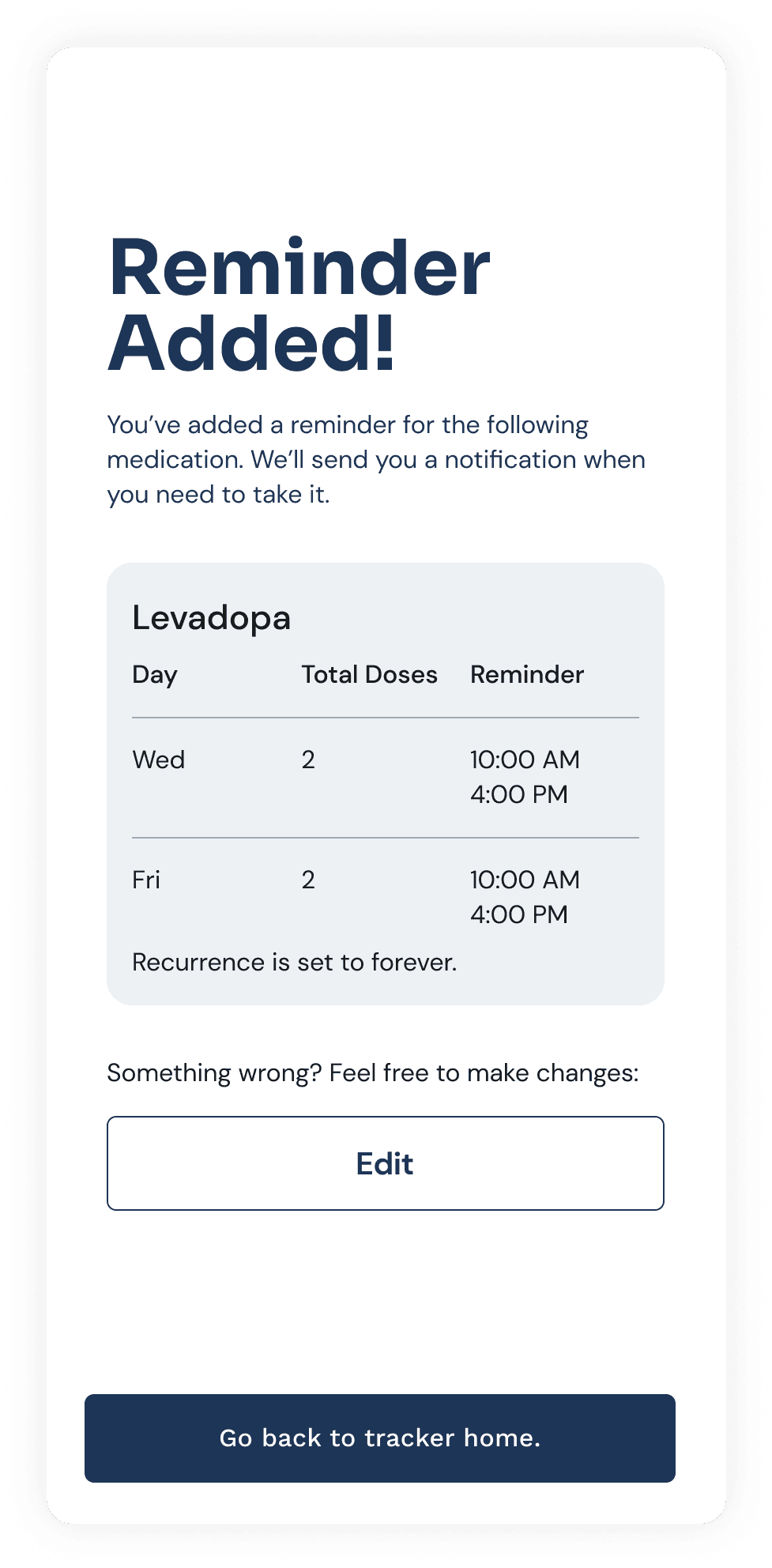
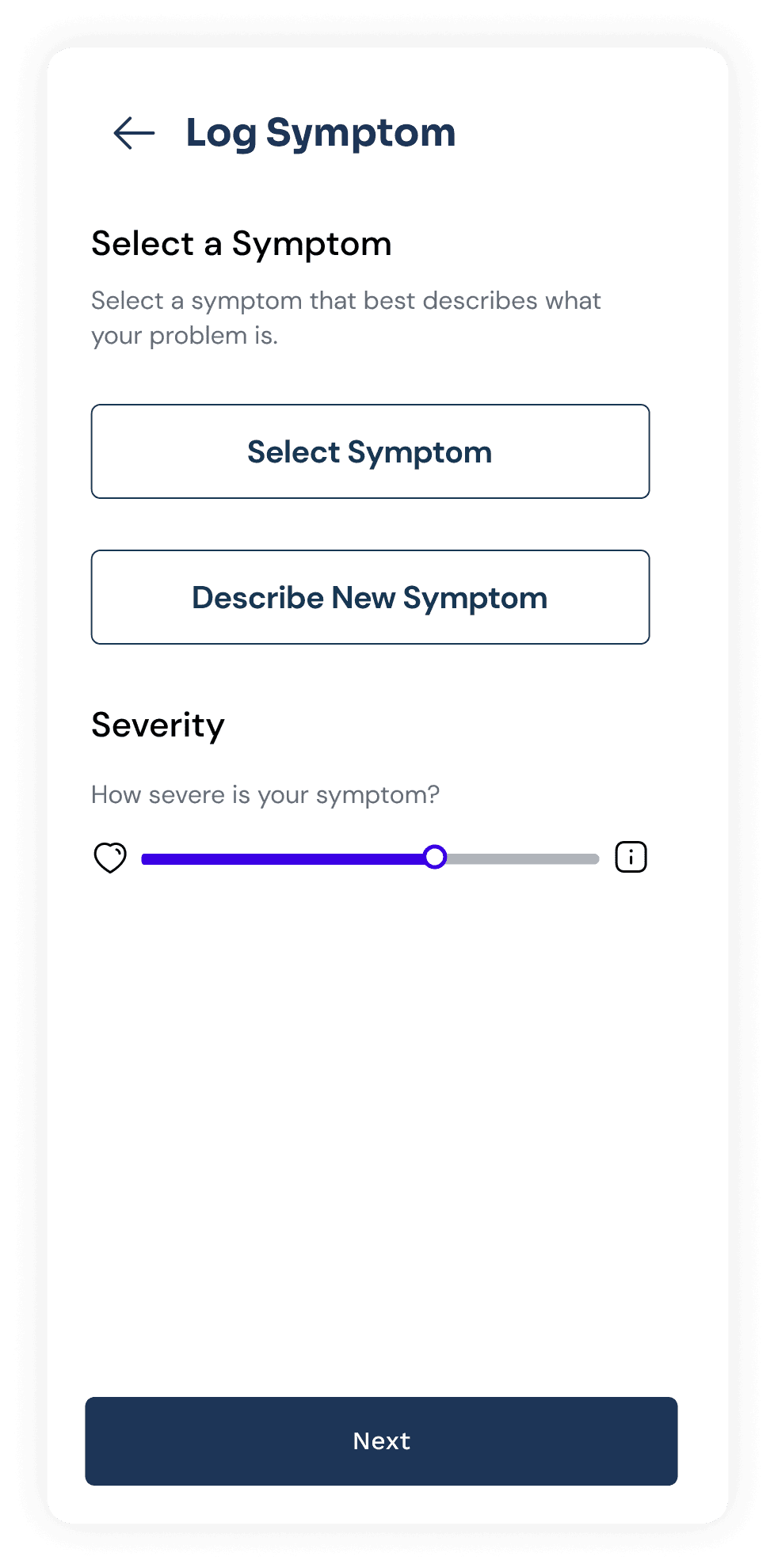
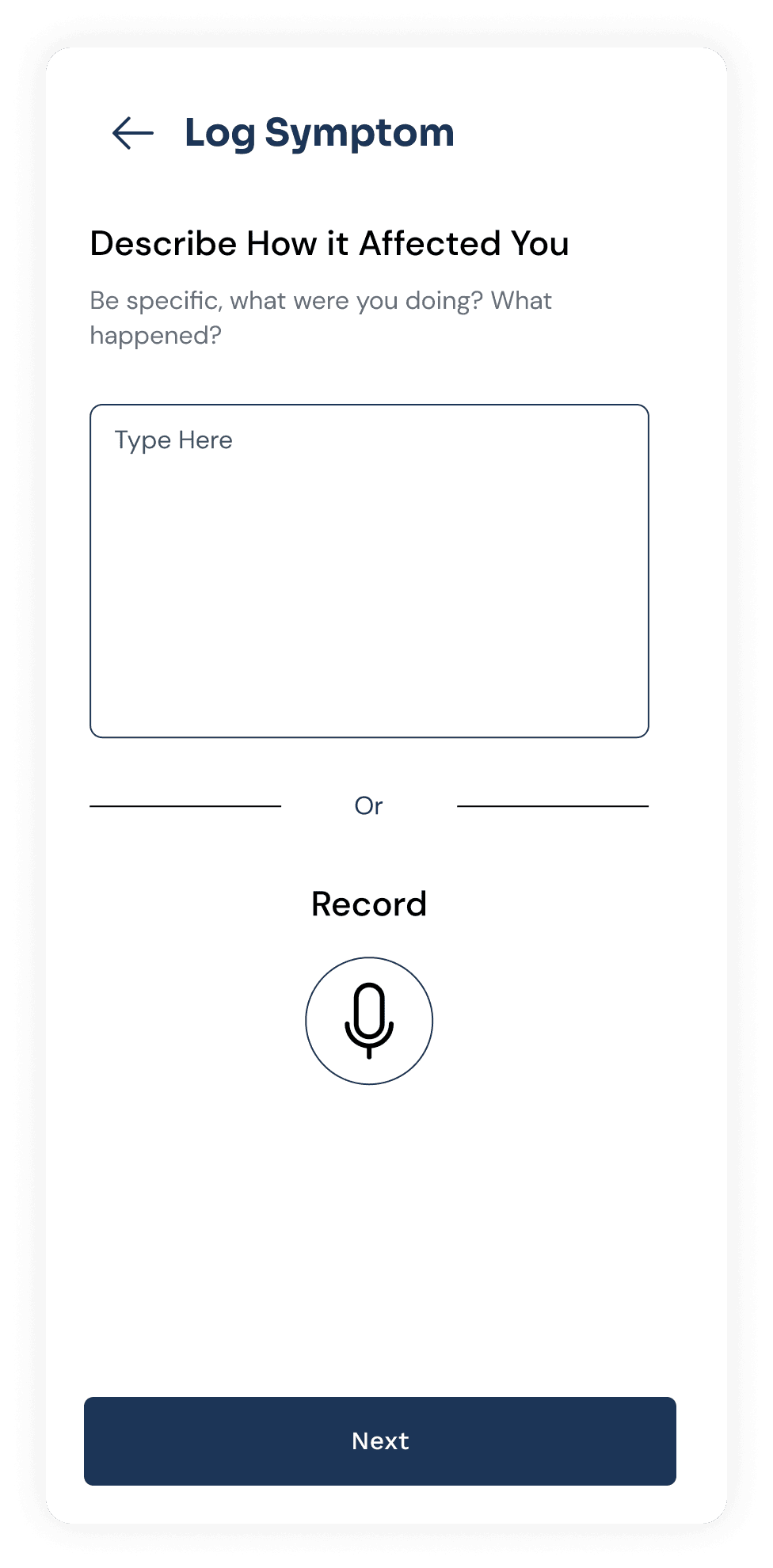
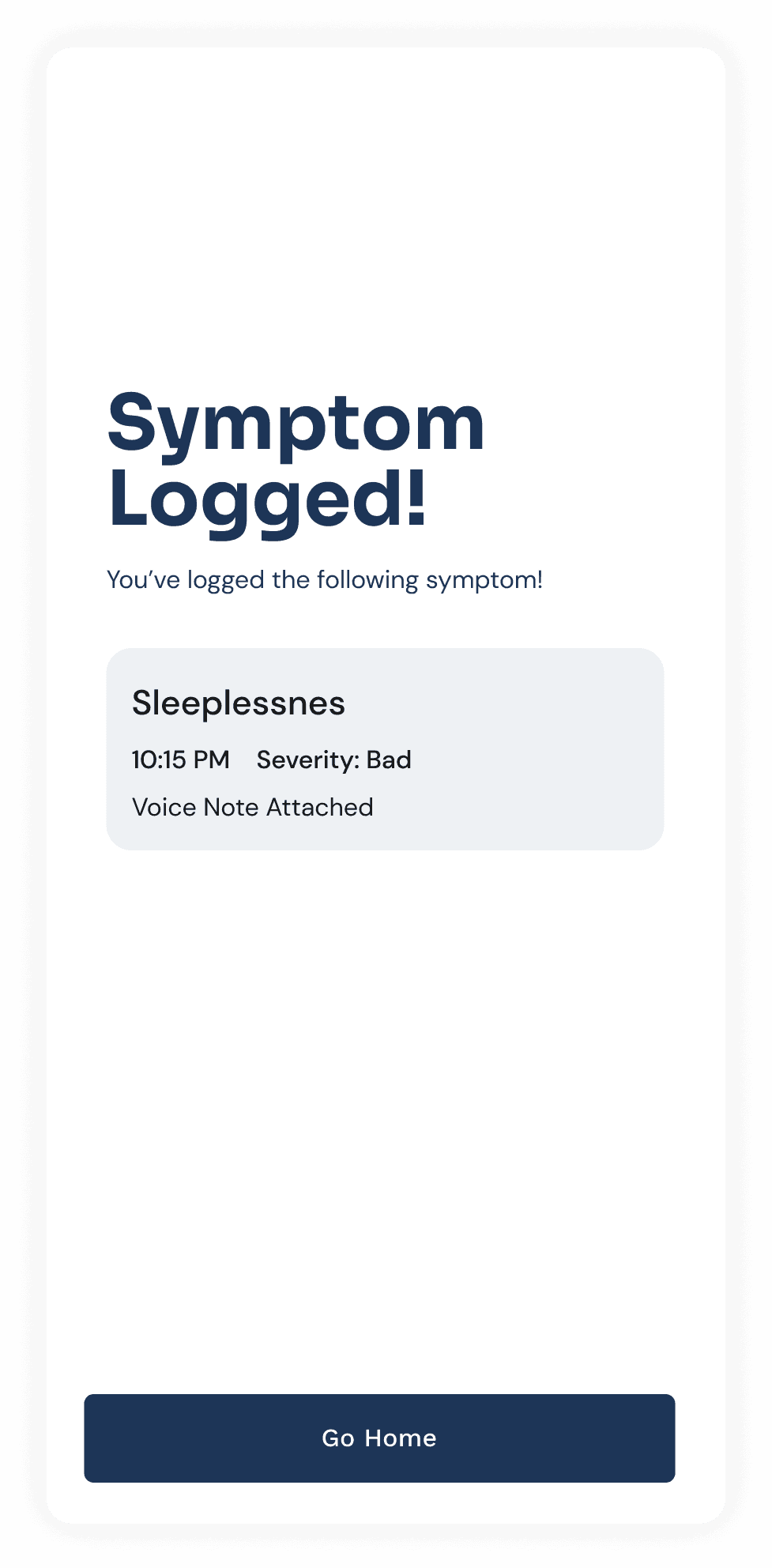
Symptom and medical intake tracking
This feature allows the patient to track their medication by setting medication reminders for each day along with an expiry date. It also allows symptom tracking through a diary-like interface.
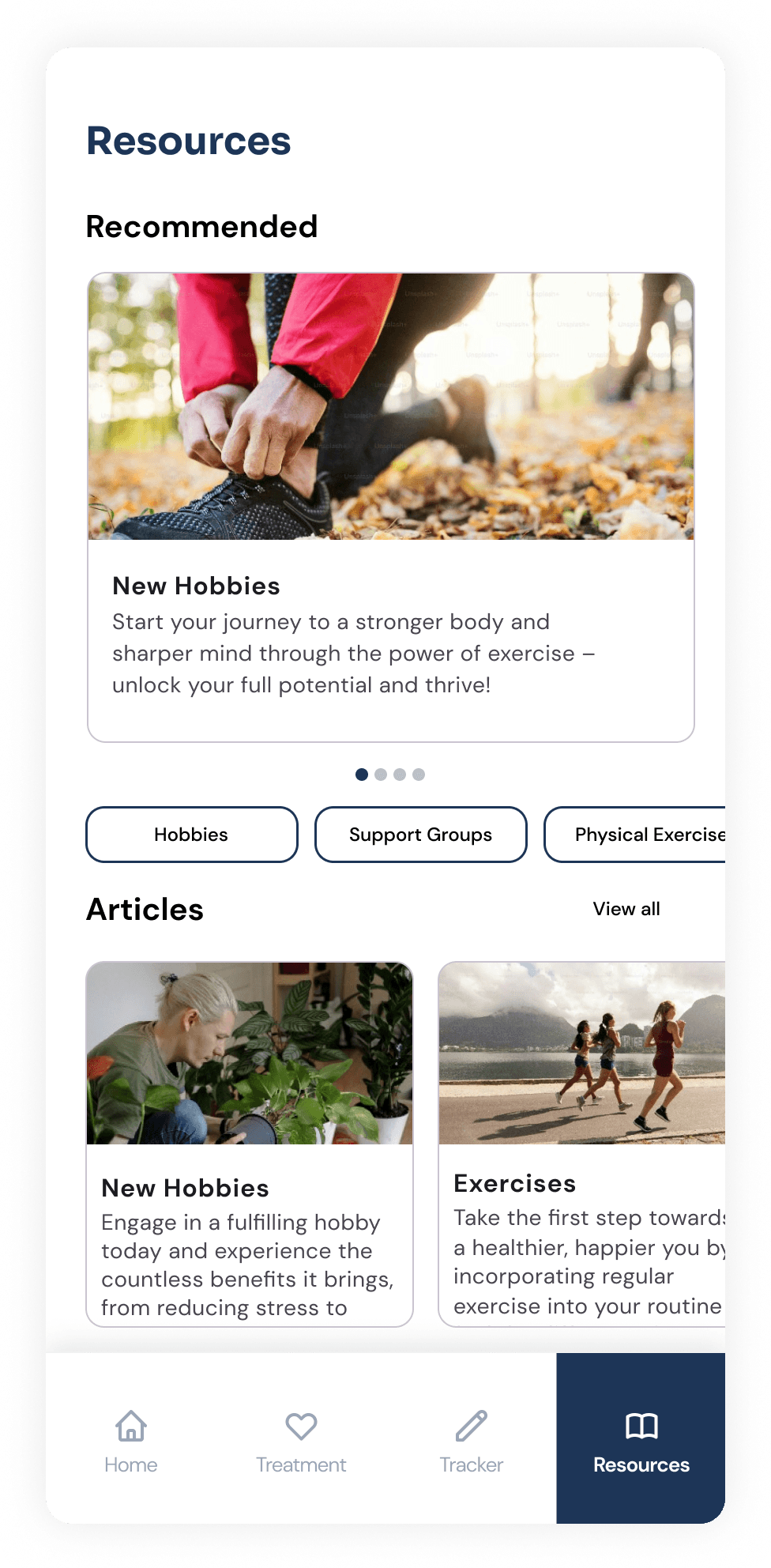
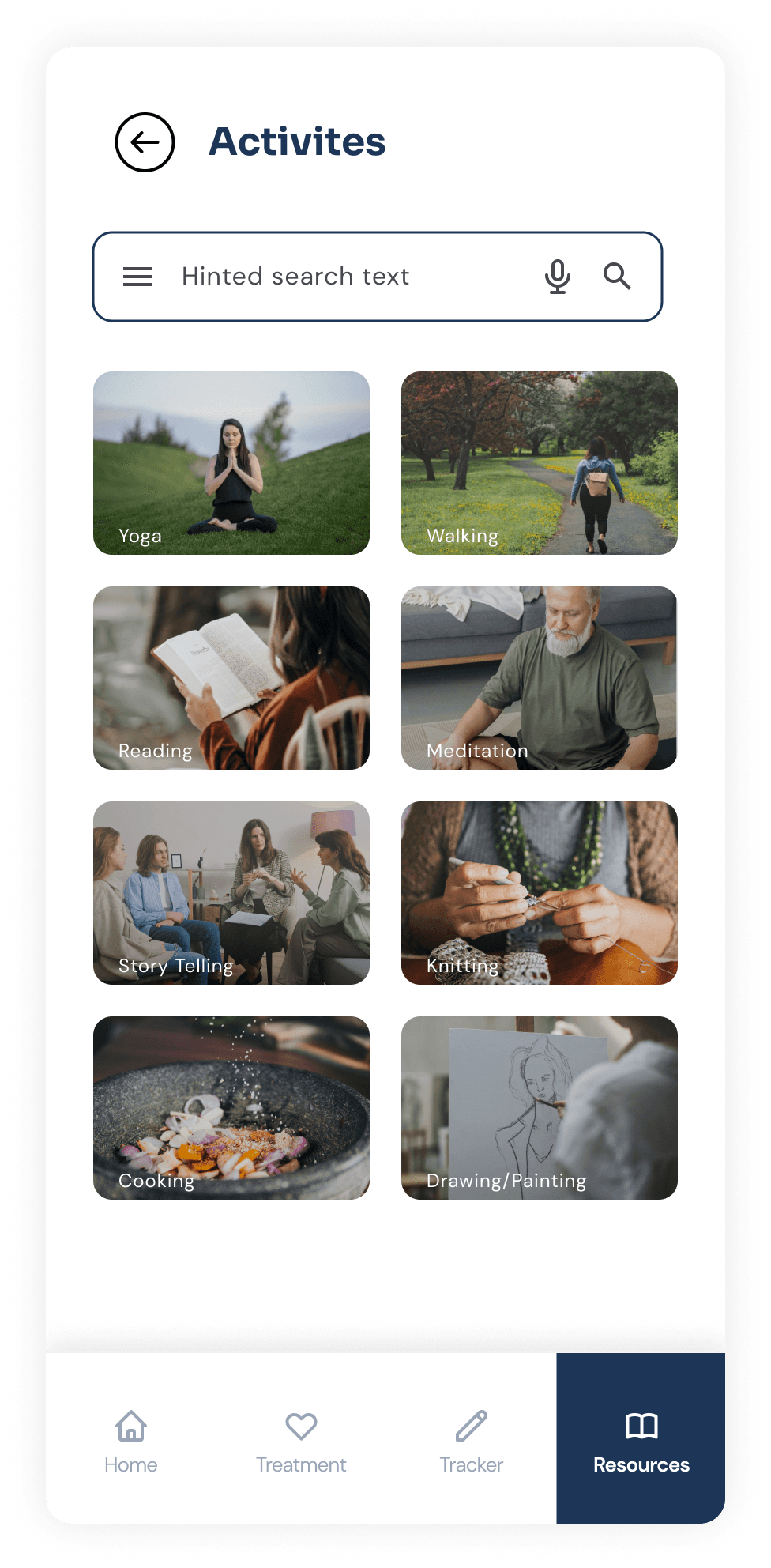
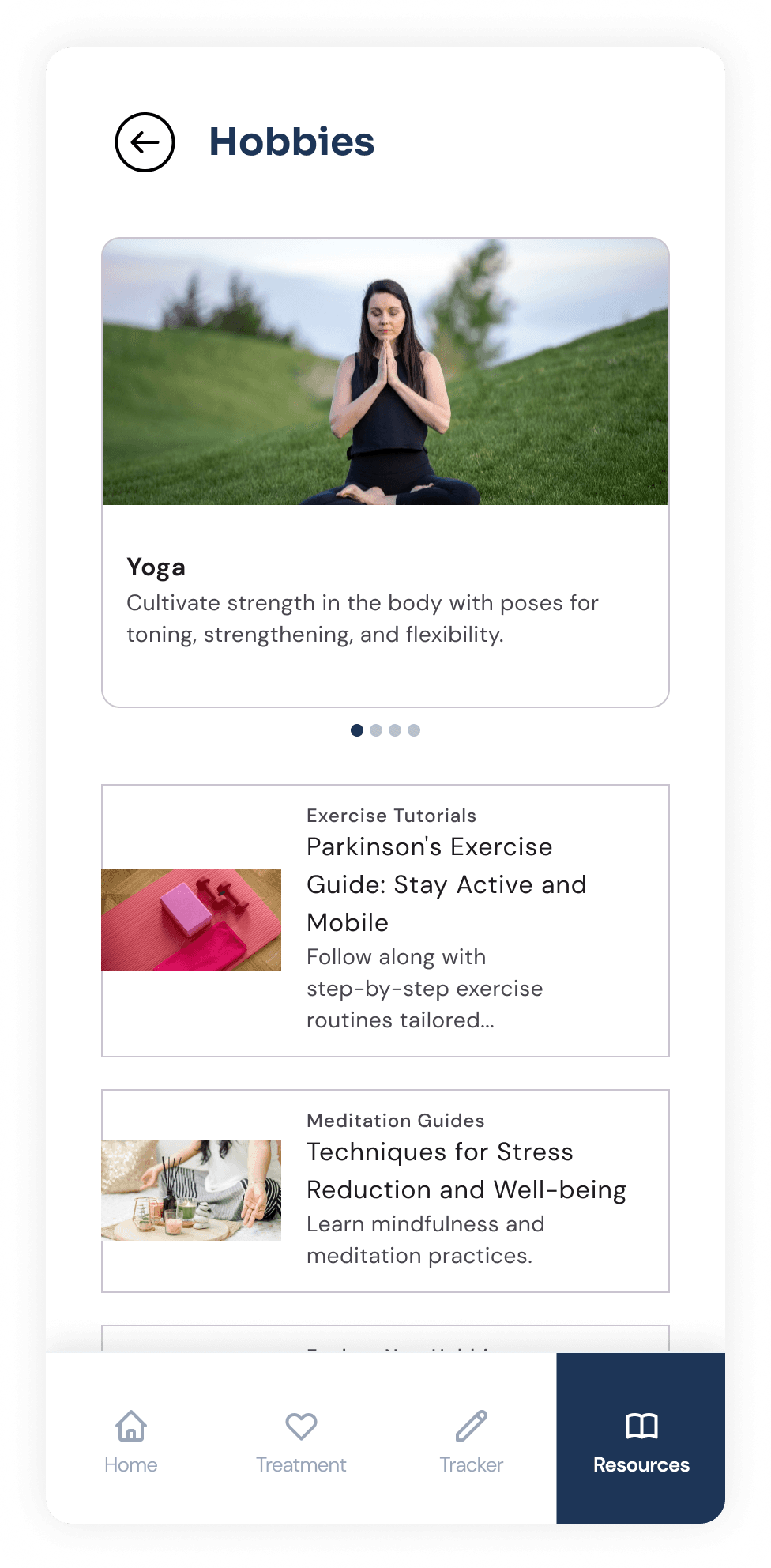
Resources for treatment
Resources from trusted sources are made available to patients, acting as a single point to find and utilize resources that help them to stay physically and mentally active. These resources are further tied to their prescription, by adding relevant links to the prescription provided through the initial consultation.
Some of my learnings
Improving project timelines
In the final stages, the team lacked motivation to complete a high-fidelity prototype due to other commitments and an extended design phase.
Accessibility over aesthetics
At times, we created aesthetic mockups, which when showed to our users, were inaccessible. I realized that accessibility must always take precedence over aesthetics.