Telehealth tool for Parkinson’s Disease patients to assist in remote management of Parkinson’s Disease.

1.0 Introduction
As a UX Project Lead at UX Foundations, I proposed and led a project that received the highest votes in the project-proposals channel, under the guidance of Samuel Adelman, the project manager. My responsibilities included developing a strategic UX roadmap, conducting UX processes, and coordinating a team to address the challenges faced by individuals with Parkinson’s Disease.
Role
UX Project Lead
Duration
Aug 23 - Dec 23
5 Months
Tools Used
1.1 About Parkinson's Disease
Parkinson's disease is a progressive neurological disorder that affects movement and can lead to significant physical and cognitive challenges. This disease impacts millions of people worldwide, but not everyone has equal access to treatment, especially those from low and middle-income families.
1,000,000+
Over 1 million people in the US live with Parkinson's disease, with numbers expected to reach 1.2 million by 2030.
90,000+
90,000+ people are diagnosed with Parkinson's disease each year.
10,000,000+
Over 10 million people worldwide live with Parkinson's disease.
1.2 Problem Statement
How might we help people with Parkinson's Disease to reduce their disability-adjusted life years and enable them to live a healthy and joyous life?
*Disability Life Years represent the sum of life years lost due to premature mortality and years lived with a disability.
2.0 Solution Overview
PDConnect is an app designed for patients with Parkinson's Disease, offering features such as remote consultations with MDS neurologists, symptom and medication tracking, and access to trusted treatment resources.
The application aims to reduce Disability-Adjusted Life Years (DALYs) by providing affordable and accessible healthcare solutions for middle- to low-income users. Our research indicates that these users often lack the means to afford state-of-the-art healthcare devices and services.
Key features of PDConnect include:
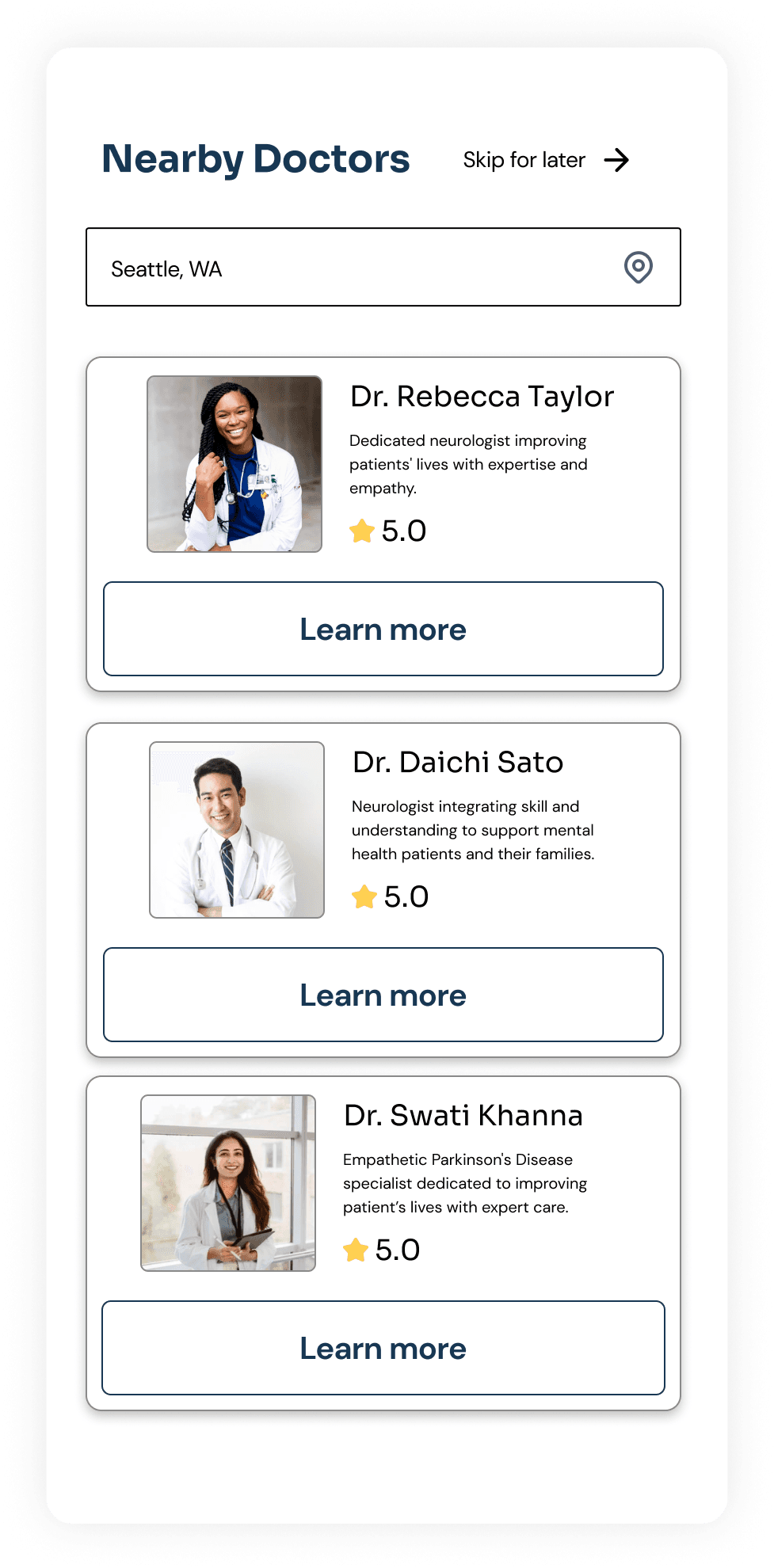
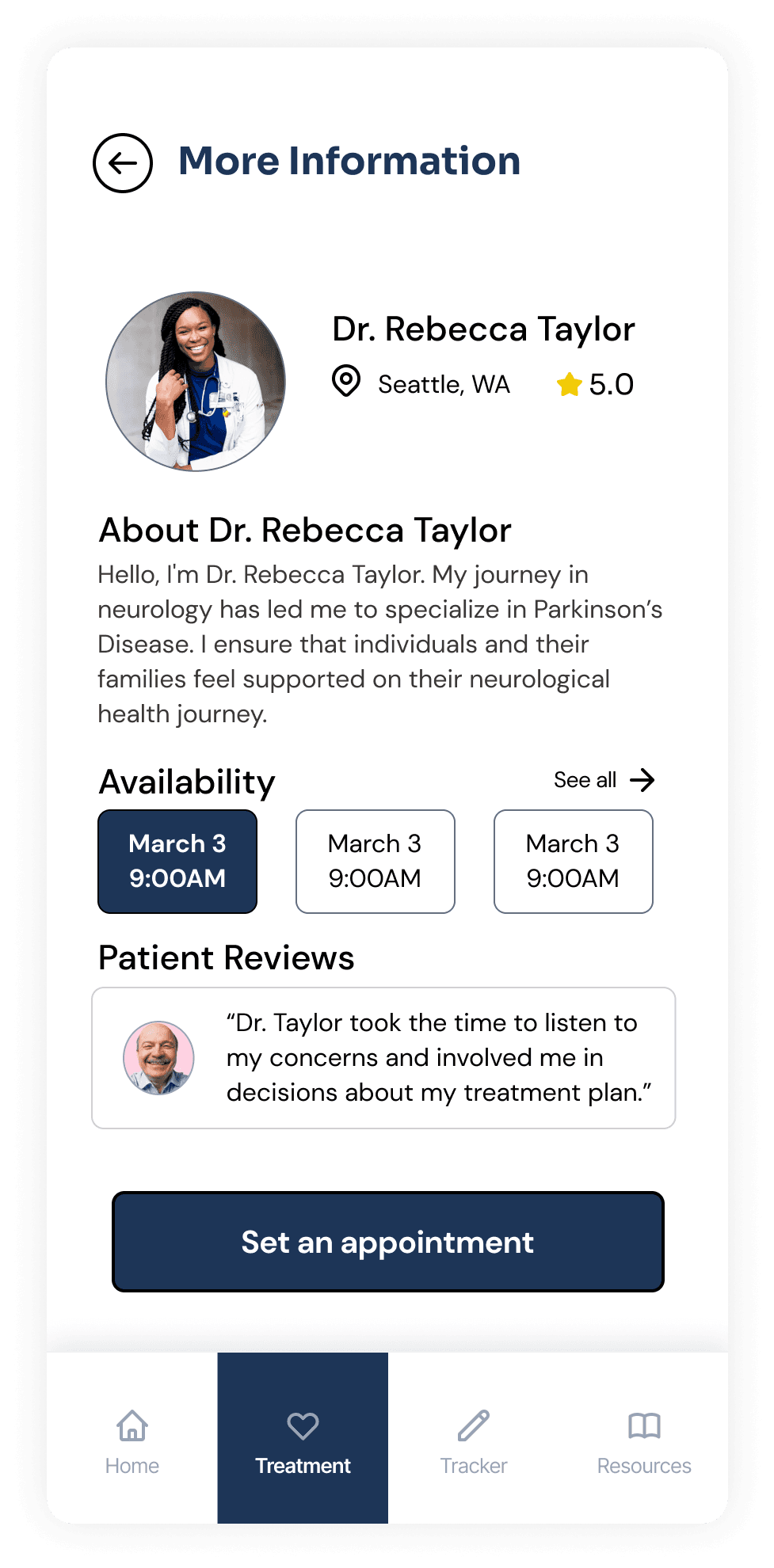
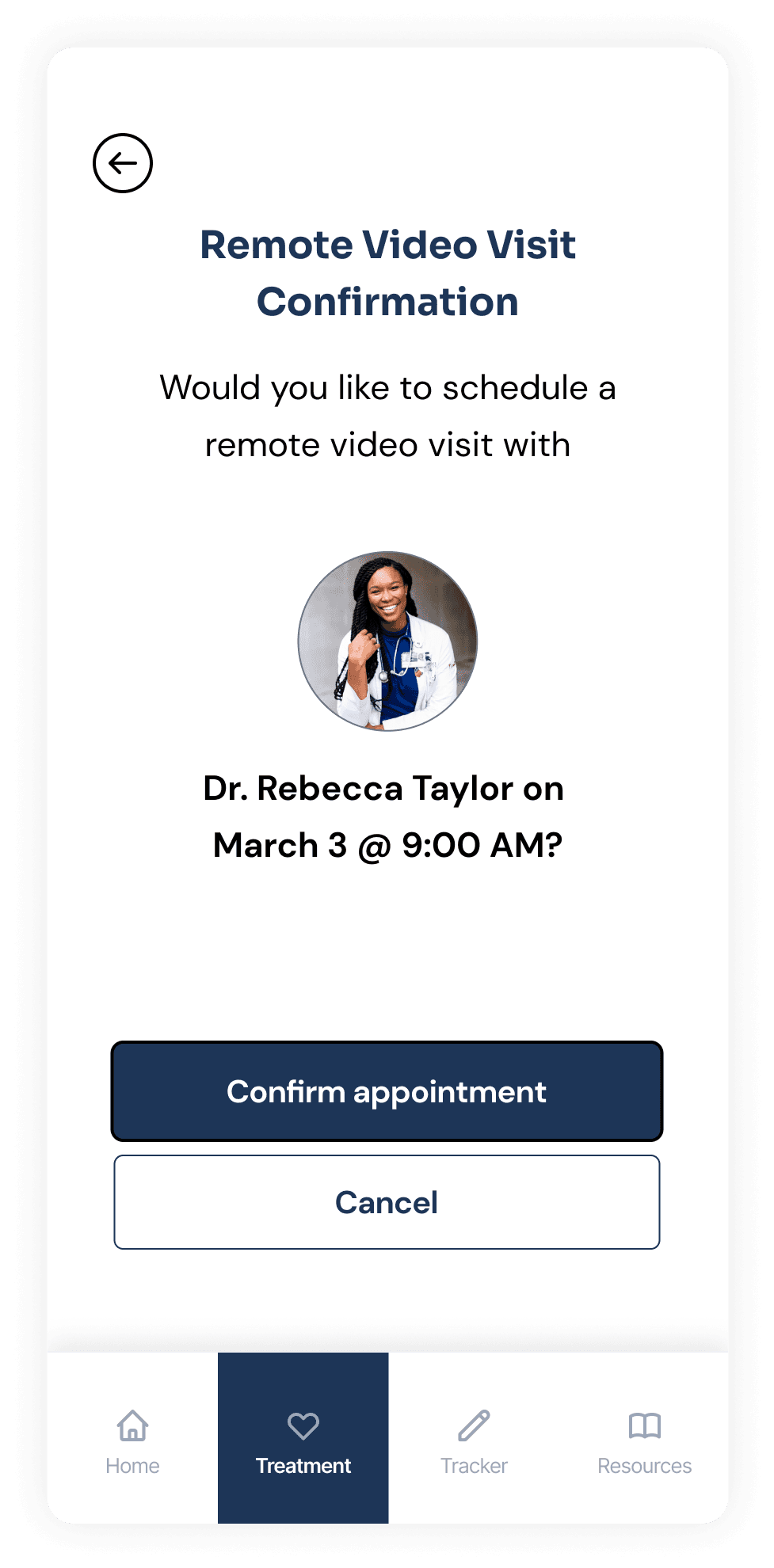
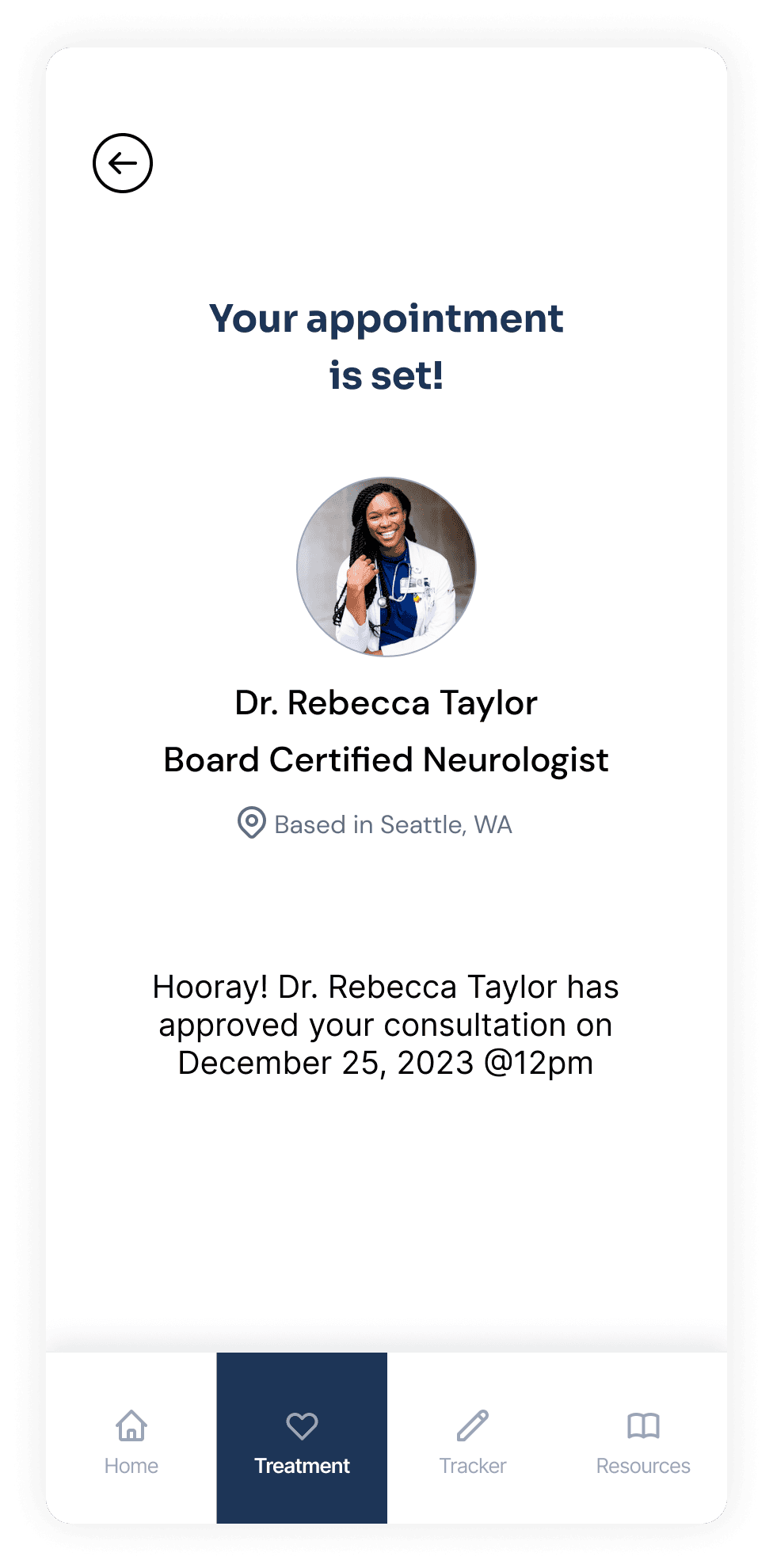
Expert Care, Anywhere
Effortlessly connect with registered MDS neurologists from the comfort of your home. Search for specialists, schedule virtual consultations, and receive expert guidance—all within just a few taps.

Image: Patient-Doctor Connection Screen

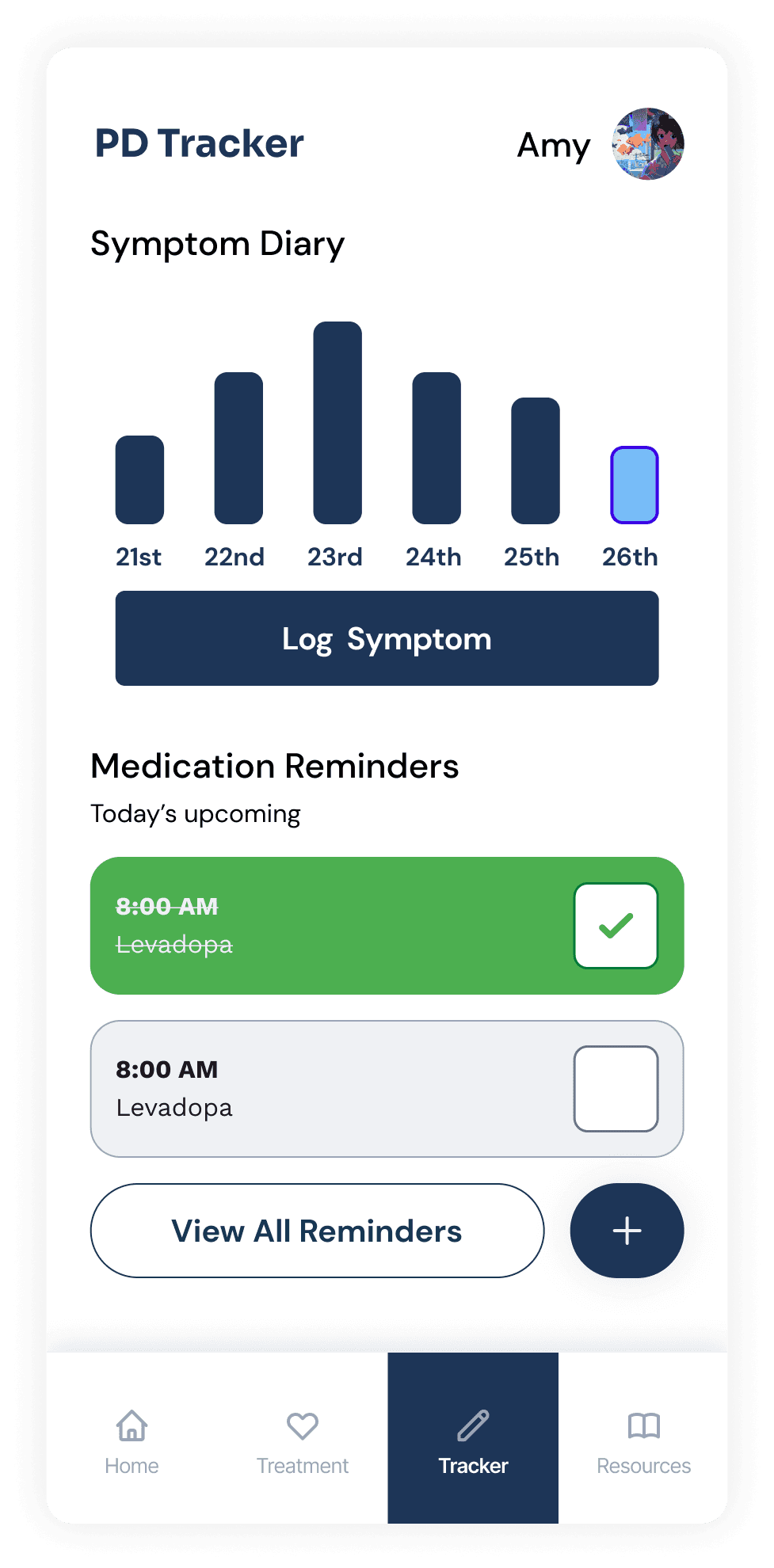
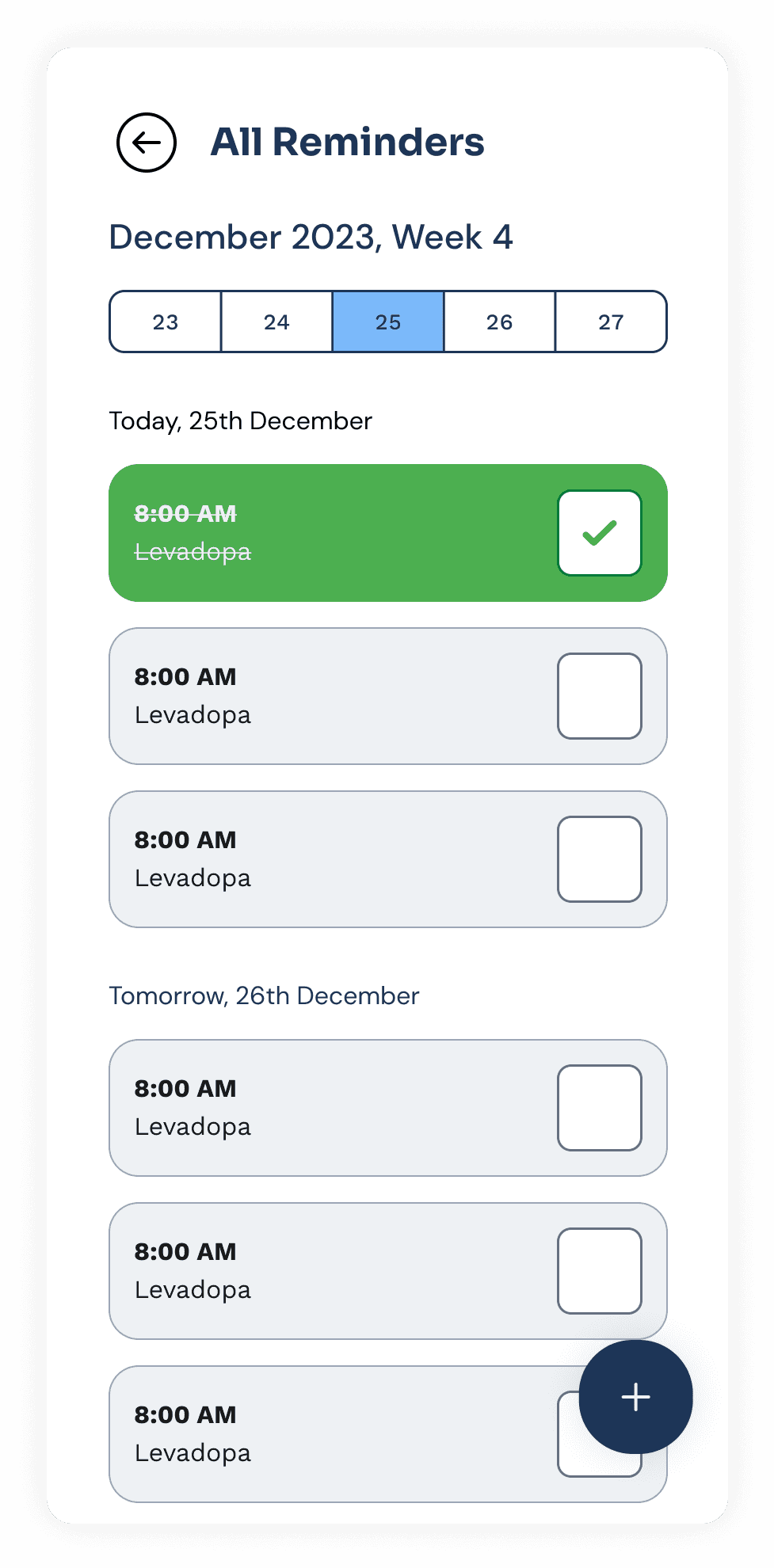
Image: Tracking Screen
Track Your Health, Seamlessly
Easily manage your wellness with daily medication reminders and expiration alerts. Use a diary-like interface to keep a detailed record of your symptoms, empowering you to stay informed and proactive about your health journey.
With your consent, this data can be shared with your primary care physician (PCP), enabling timely interventions in case of emergencies.
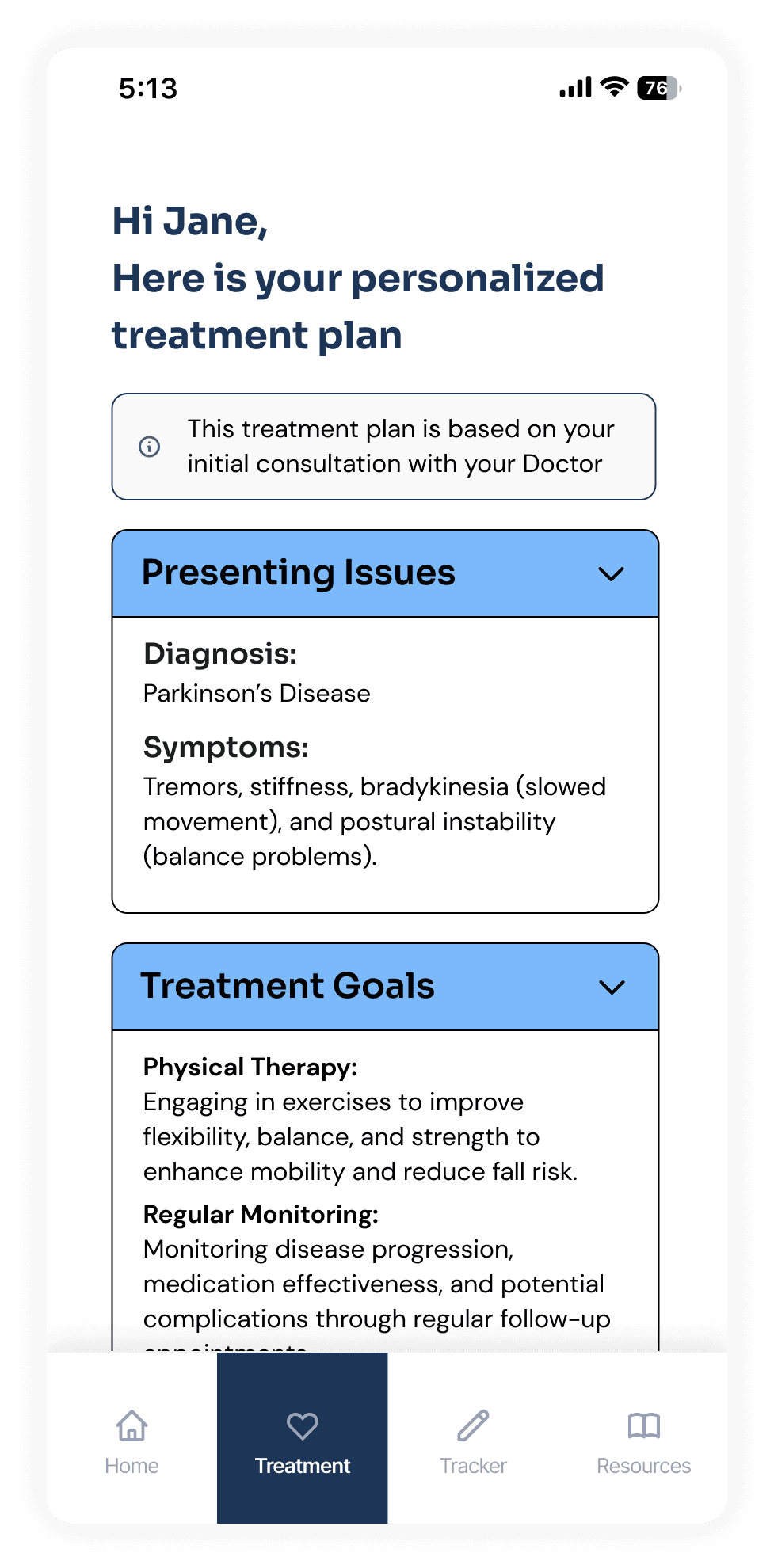
Your Trusted Treatment Guide
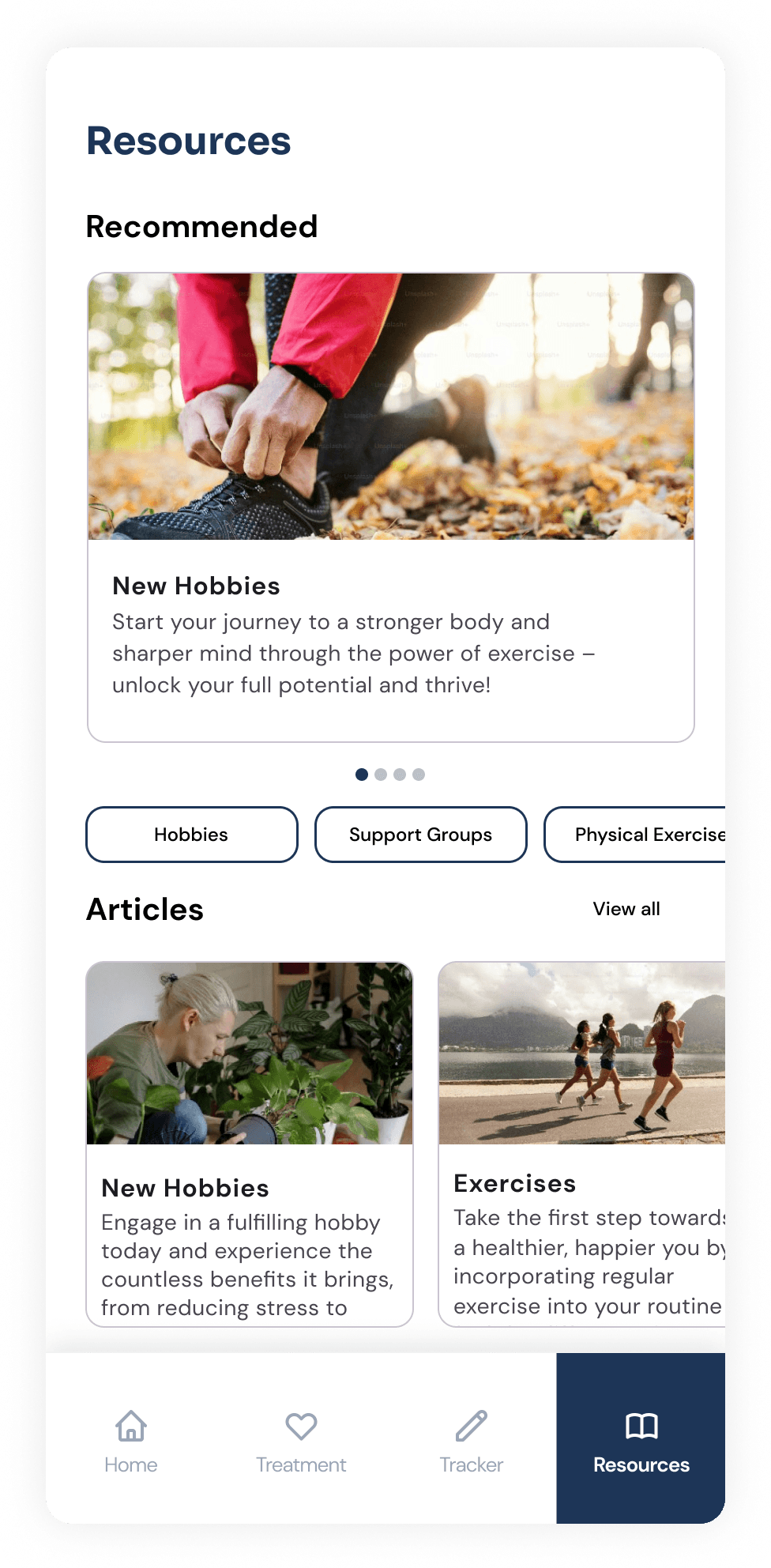
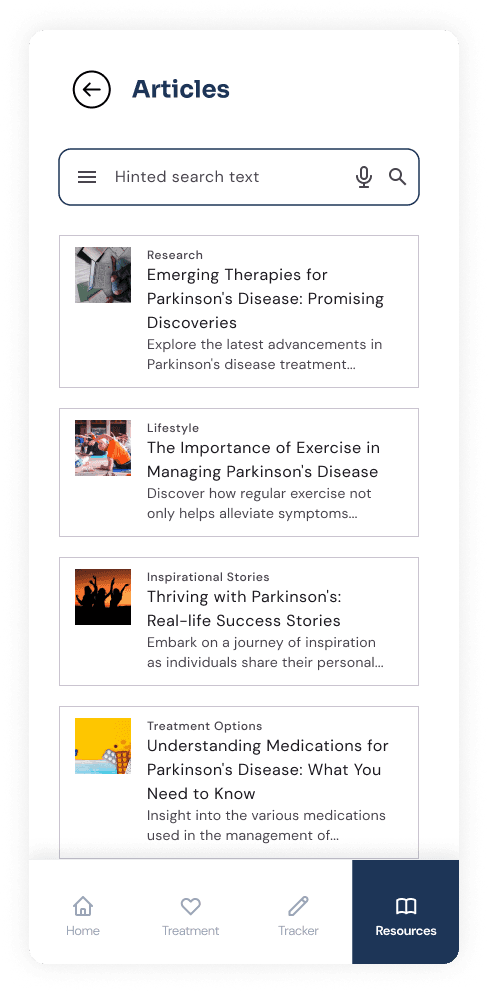
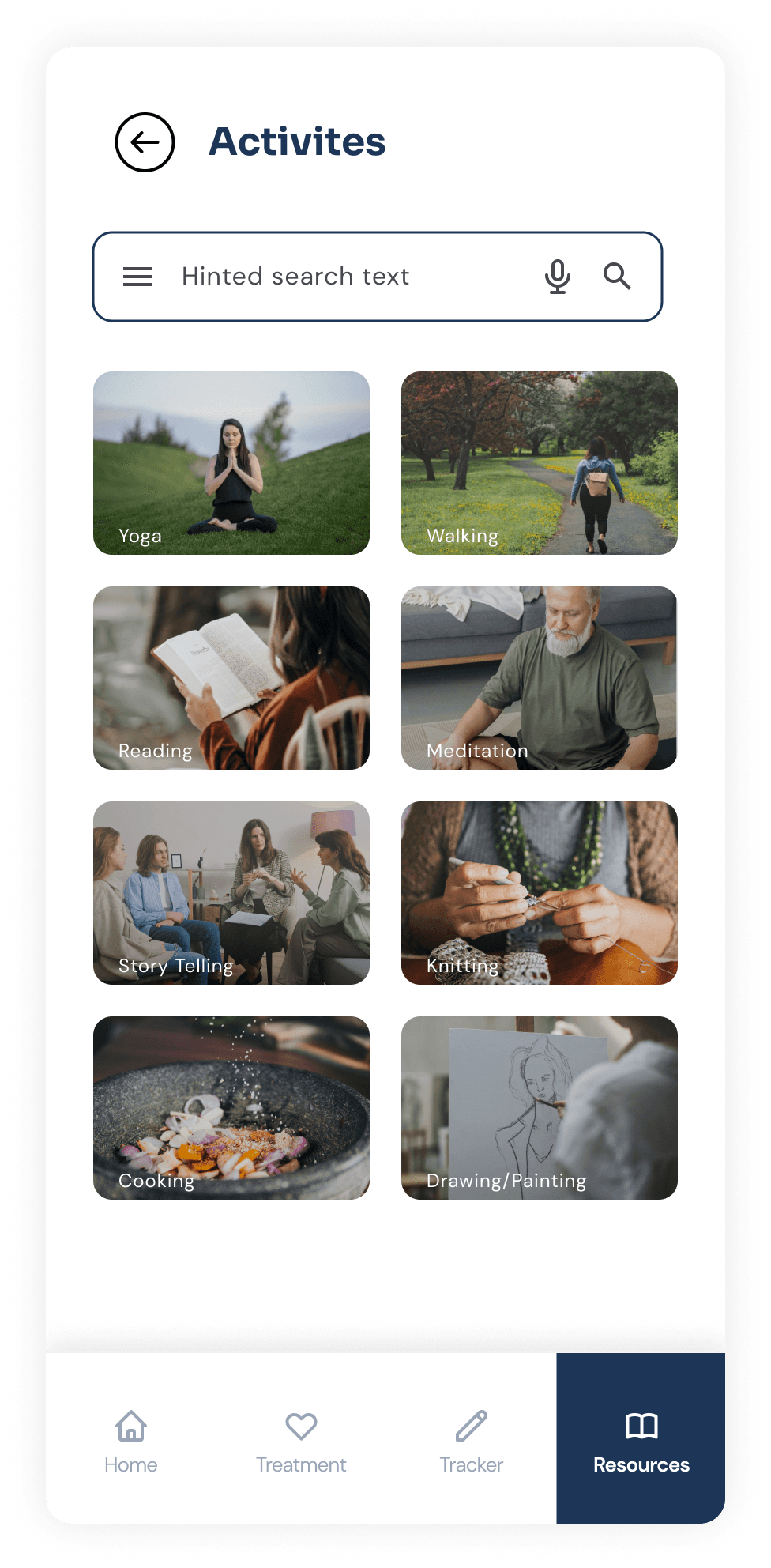
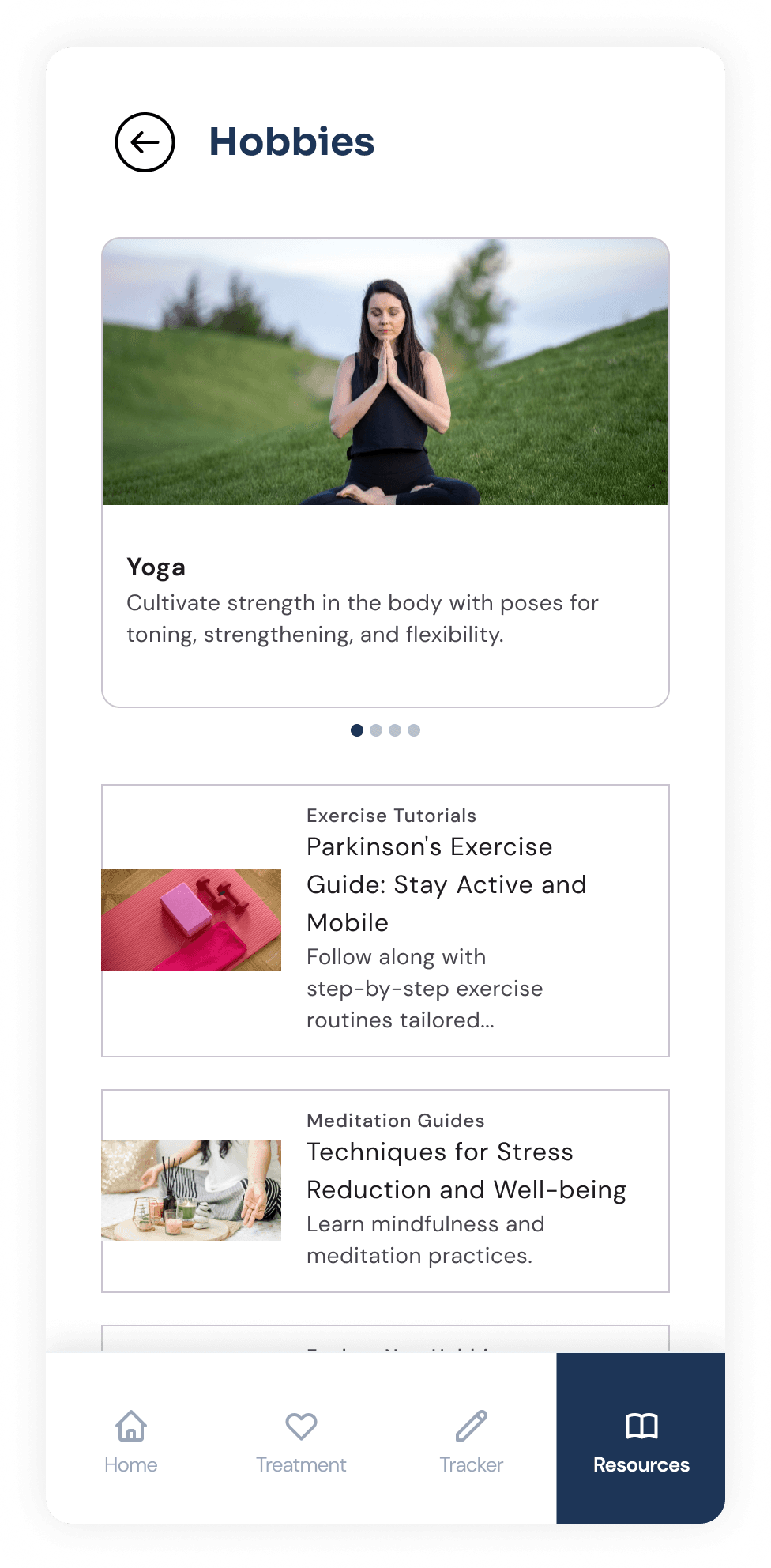
Access a curated library of reliable resources designed to support your physical and mental well-being. Everything you need is conveniently available in one place, seamlessly linked to your prescription for personalized guidance.

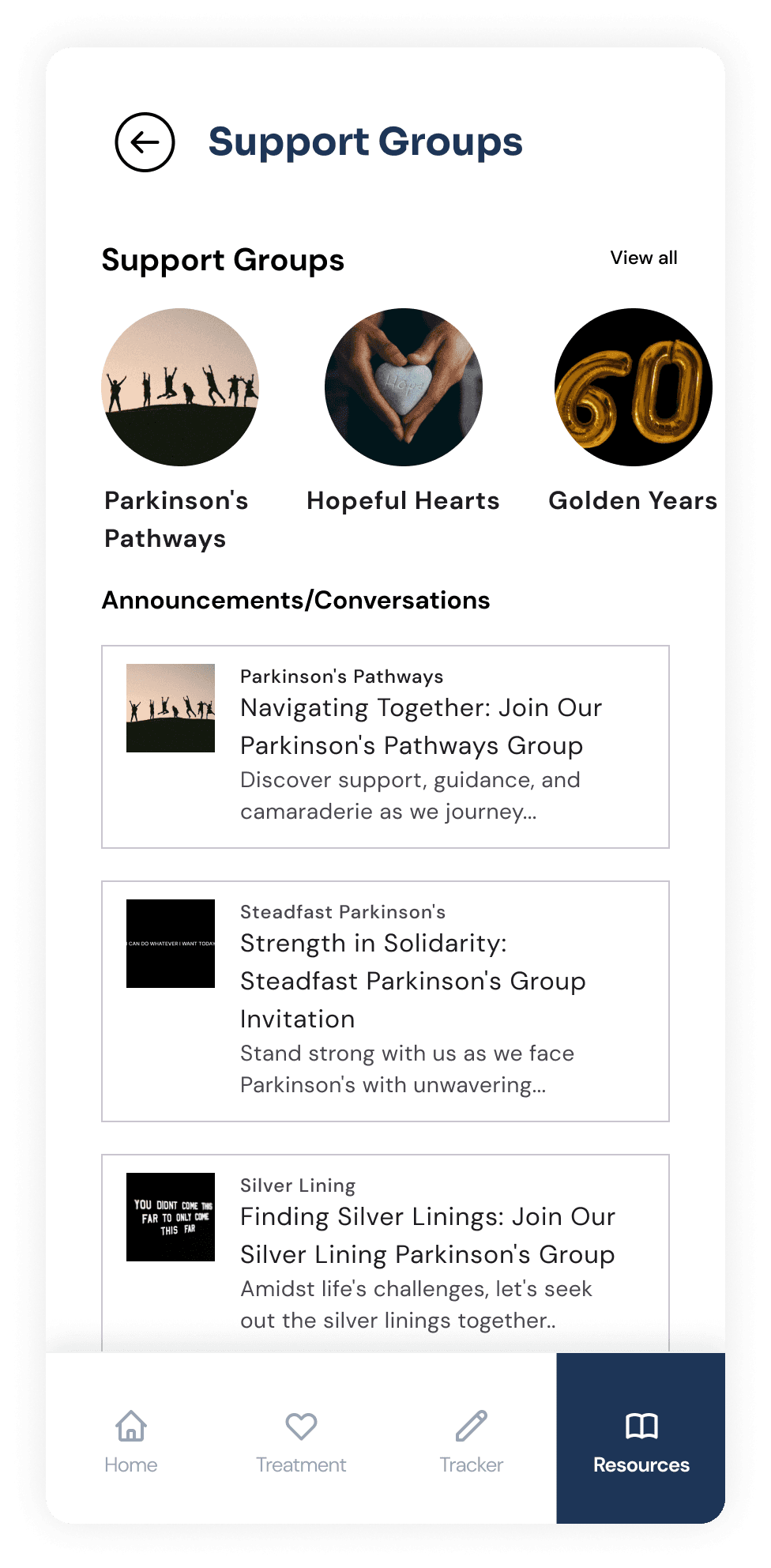
Image: Resources Screen
3.0 Design Process
Weeks 1-2
Establishing Project Management
I created the project charter and roadmap to define the goals, target audience, and challenges. This served as a guide for recruiting designers and researchers and established a foundational understanding of how the project would progress.
Week 3
Team Alignment
In week three, I led a meeting to facilitate team introductions, address Q&A, and formally present the project. This session allowed the team to review the roadmap and charter in detail.
Weeks 4-10
Problem Research & Definition
We reviewed resources on Parkinson's Disease, recruited participants, conducted interviews, and analyzed the data to identify core problems.
Week 11
Design Ideation Workshop
I conducted a design workshop where I presented research findings and facilitated activities such as brain-writing, affinity mapping, landscape mapping, and storyboarding to develop core solutions.
Weeks 12-15
Low-Fidelity Mockups
I conducted usability testing with technicians and in-house designers to identify and resolve usability issues, followed by creating a high-fidelity prototype in Figma.
Week 16
Usability Testing
We conducted 10 usability tests, 4 heuristic evaluations, and 2 cognitive walkthroughs, measuring success based on participant feedback.
Weeks 17-20
High-Fidelity Prototype Design
Under my guidance, the design team developed high-fidelity prototypes based on initial testing. We then conducted final usability testing using the same success criteria.
4.0 Establishing Project Management
4.1 Project Charter to establish a starting point.
I authored the project charter to define the background, goals, and target audience. This document clarified the challenge we aimed to address and served as a foundation for recruiting designers and researchers.
Image: Project Charter
4.2 The Roadmap in Notion: For Project Tracking
I developed a comprehensive project roadmap using FigJam and Notion, enabling the team to visualize progress and maintain a structured plan. These tools provided clear goals for each phase, ensuring effective tracking and direction throughout the project.
Image: Notion roadmap
4.3 Establishing Success Metrics
To measure success, I established key performance indicators (KPIs):
User Satisfaction Score
Evaluated through qualitative feedback during usability tests.
Task-Success Rate
Evaluated through goals (tasks) accomplished without an error during usability tests.
ADA Compliance
Measured by an accessibility checklist, based on WCAG 2.1
5.0 Key Problems of the Target Users
The UX research team and I conducted secondary research to define the problem space and developed an interview protocol. We subsequently interviewed 10 participants with Parkinson's Disease (PD).
The following were the key problems:
Treatment updates only available in-person
Changes and updates in treatment are typically only available in person, as movement disorder specialists (MDS) cannot fully rely on symptoms manually logged by patients.
Misses appointments due to limited mobility
Limited mobility, combined with a lack of comprehensive familial care, often resulted in missed appointments.
Doesn't know how to manage mental health
Parkinson's Disease often presents with non-motor symptoms, such as depression. While these symptoms can be mitigated through non-medical interventions, patients are often unaware of what could help them.
Forgets to take medication occasionally or tends to overdose
Forgetting to take medication or occasionally overdosing was the most common issue reported by interviewees.
5.1 User Personas
Based on these findings, I led the creation of user personas. Initially, I proposed developing proto-personas to highlight facts derived from secondary research. These were later refined into full user personas as we gathered behavioral data through interviews
6.0 Ideation: Design Workshop
With the core problems defined, I led a design workshop to kickstart the ideation process. I presented the challenges and guided the team through various methods to identify feasible solutions.
The key steps in the design workshop included:
6.1
Research Presentation
The research team and I synthesized the core problems as outlined earlier. Alongside the UX Research Lead, I presented these problems, as well as other significant synthesized issues, to the design team.
This presentation helped address any questions or doubts the design team had, ensuring a clear understanding of the challenges.
6.2
Problem Critique & Selection
Each designer on the team critiqued the key problems, contributing their concluding thoughts for each one.
We then held an anonymous vote to determine which problems we wanted to address. From this process, we selected the top three problems to focus on. These were as follows:
6.3
Brainwriting & Affinity Mapping
Brainwriting enabled each individual to contribute unique ideas freely, resulting in the generation of over 15 creative concepts.
Following the brainwriting session, I recommended conducting affinity mapping to organize the ideas. This process allowed us to group high-level concepts together while incorporating some low-level ideas as additional features within the high-level concepts.
6.4
Landscape Mapping
A landscape map helps visualize ideas or concepts based on our perception of their feasibility and desirability.
Using this approach, we identified and segregated the most desirable and technically feasible ideas. The outcome of this process was the following top three ideas:
Virtual Patient-Doctor Meetups
Connecting patients and doctors virtually allowing remote consultations and treatment plans.
Symptom Logger
A tracking application that would allow the users to log their symptoms and share them with their doctor.
Recommended Resources
A resource library consisting of articles and videos that would give users recommended resources based on their condition.
6.5 Pursuing three ideas and addition of "Medication Reminders"
We decided to integrate all three ideas into a single application, as our initial research indicated that they were equally important. During discussions, we also identified an opportunity to incorporate automatic medication reminders linked to the treatment plan.

Image: Ideation Workshop
7.0 Creating the Information Architecture
To ensure efficiency, I divided the design team into three groups, each tasked with developing user flows for one of the three ideas. Once completed, I evaluated the flows and created a comprehensive information architecture that integrated all three ideas.
This approach improved efficiency by enabling the groups to independently work on their wireframes while maintaining clarity on how components linked to external pages or flows outside their respective groups.
Image: Information Architecture
8.0 Evaluating the Idea
The low-fidelity prototypes were created as three independent prototypes to test each user flow and gauge user sentiment for each idea.
8.1 Usability Testing Results
To simulate user behavior and tasks, we conducted internal usability testing using cognitive walkthroughs. Additionally, we gathered feedback from the initial 10 interview participants to understand user sentiment regarding the three ideas.
Information Overload in various Forms
Noted Issues
Users spent too long re-checking their inputs
Solution
I divided the form into smaller, manageable sections to reduce cognitive load and enable users to validate their responses more quickly.
To address potential user drop-offs caused by the lengthened process, I added a step indicator at the top to provide visibility into system status. This design choice leveraged the goal-gradient effect, encouraging users to complete the process by showing their progress toward the goal.
Image: Old
Image: New
Small Touch Areas (CTAs)
Noted Issues
Solution
To improve accessibility, I ensured that call-to-action (CTA) buttons had a minimum padding of 16px, creating a touch area of at least 32px by 32px, as recommended for individuals with motor disabilities.
Additionally, we increased the font size of CTA text by 2px to enhance readability.
Image: Old
Image: New
Users didn't know that recommended resources were tied to prescription
Noted Issues
Users simply skipped through recommended
Solution
I added a brief description indicating that the recommended section is linked to the user’s prescription.
Future scope
The feature allows doctors to attach specific resources directly to the prescription as recommendations.
Image: Old
Image: New
9.0 Brand Identity and Design System
I designed a mood board template to facilitate input from the research and design teams. This collaborative process directly shaped our brand identity.
Image: Moodboard
9.1 Design System
Prioritizing accessibility, I assisted in creating design components aligned with the finalized Visual Design Guidelines.
Image: Visual Design System
10.0 Outcome: PDConnect
PDConnect is an app designed for Parkinson's Disease patients, offering remote consultations with MDS neurologists, symptom and medication tracking, and access to trusted treatment resources.
The app enables virtual consultations, sets medication reminders, and provides resources linked to the patient’s prescription to support their physical and mental well-being.
10.1 Remote patient-doctor connection
This feature enables patients to search for registered MDS neurologists, schedule virtual meetings, and receive initial consultations remotely.
Slideshow: High-Fidelity Screens
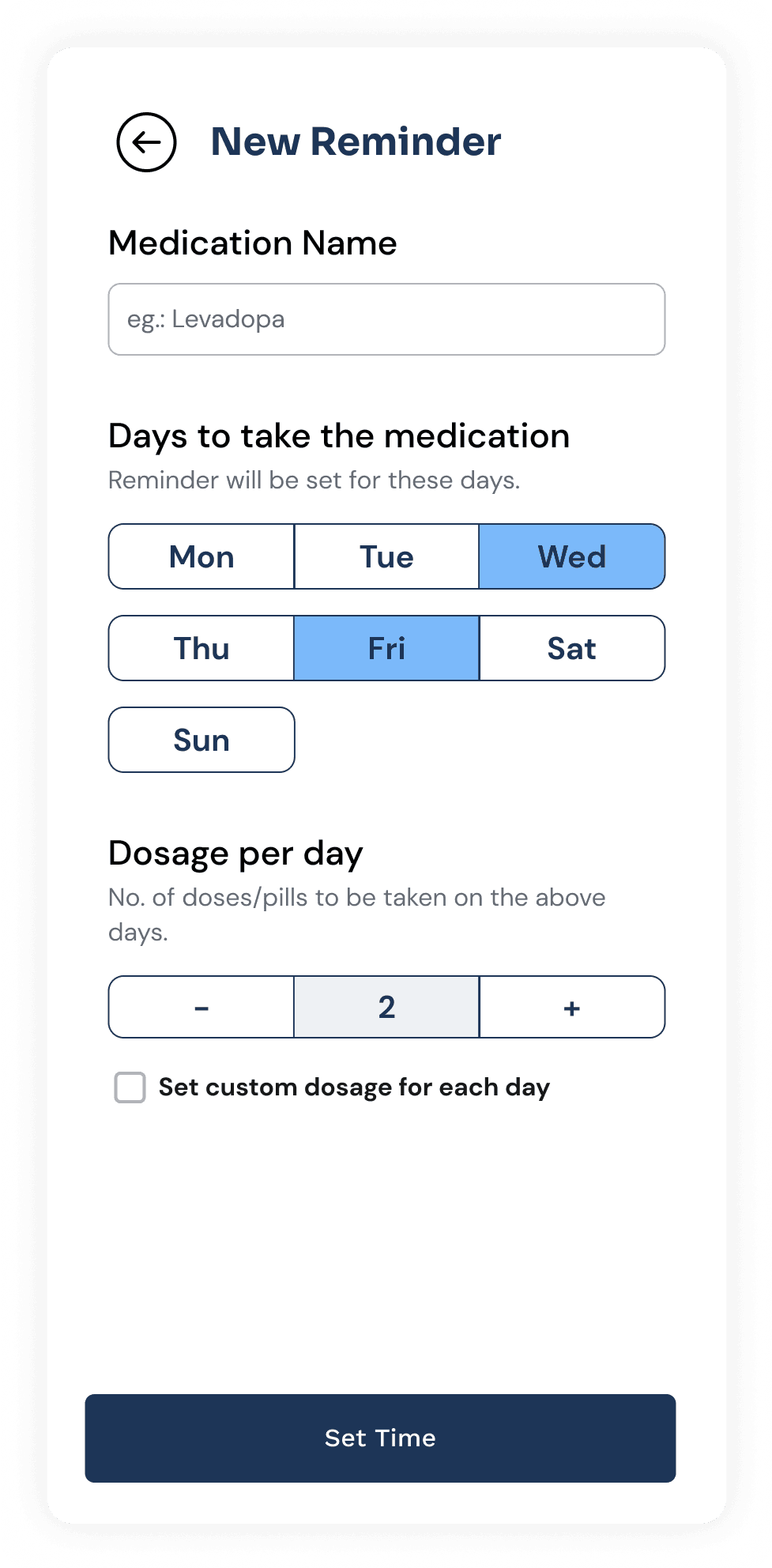
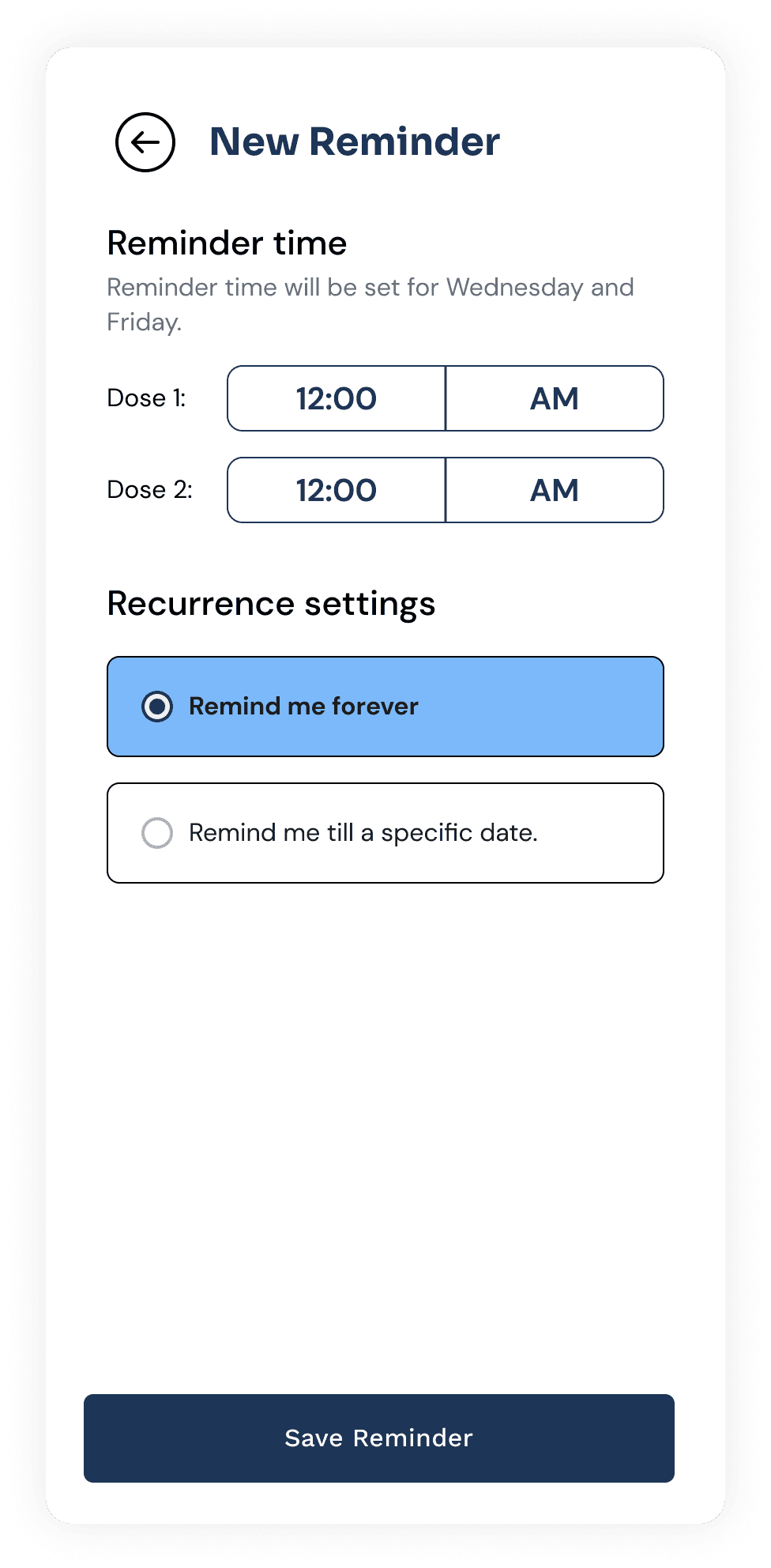
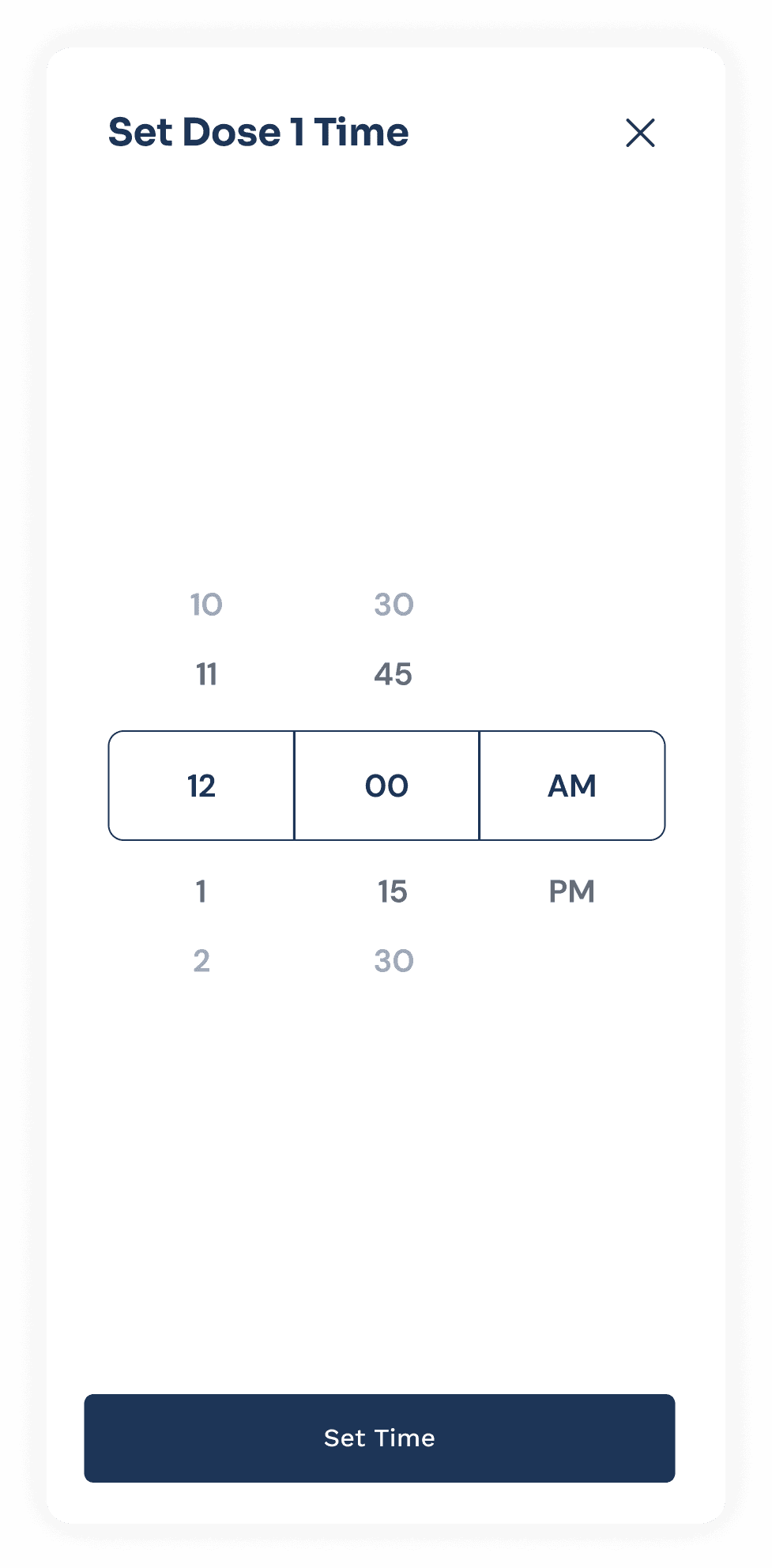
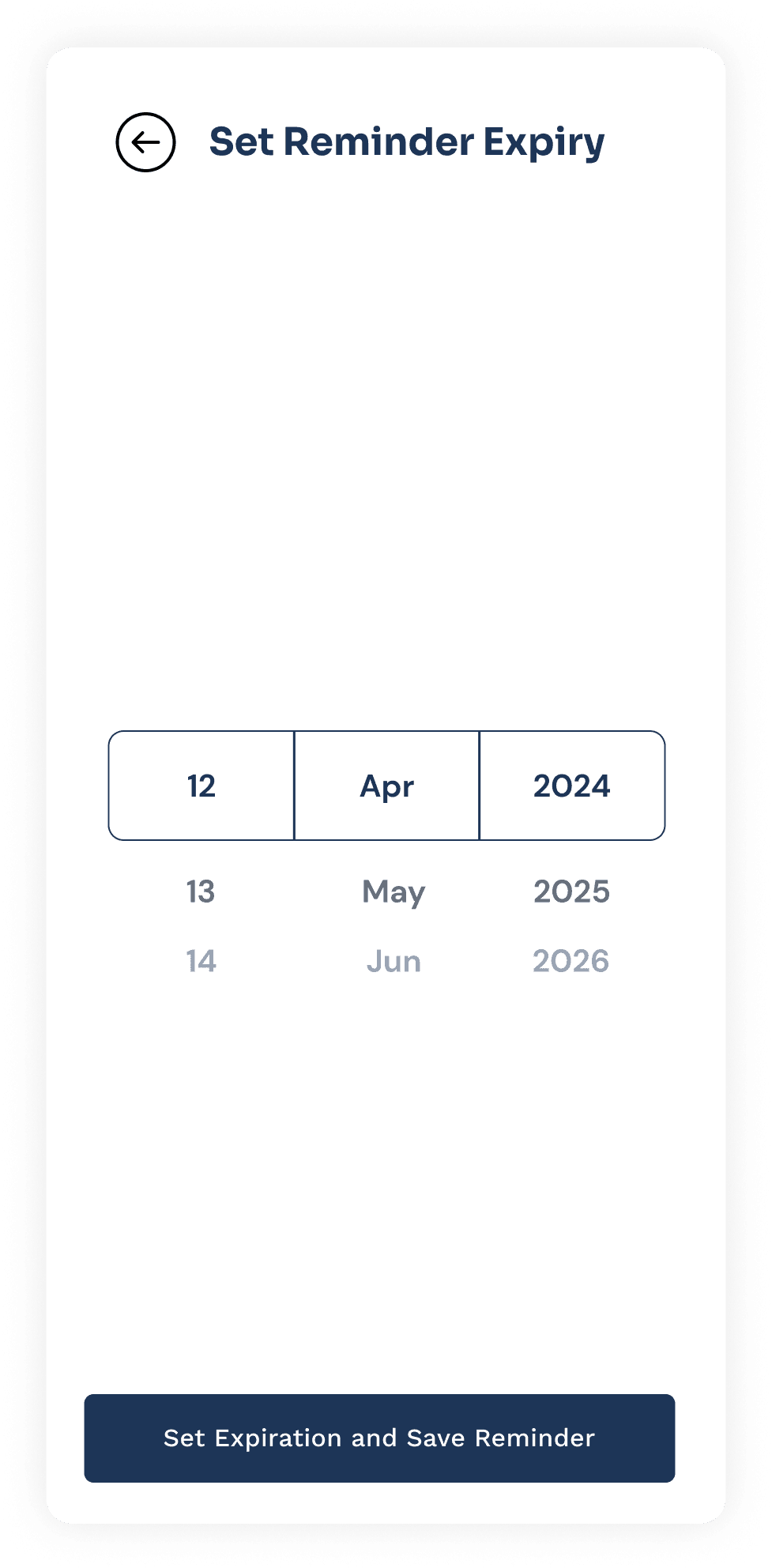
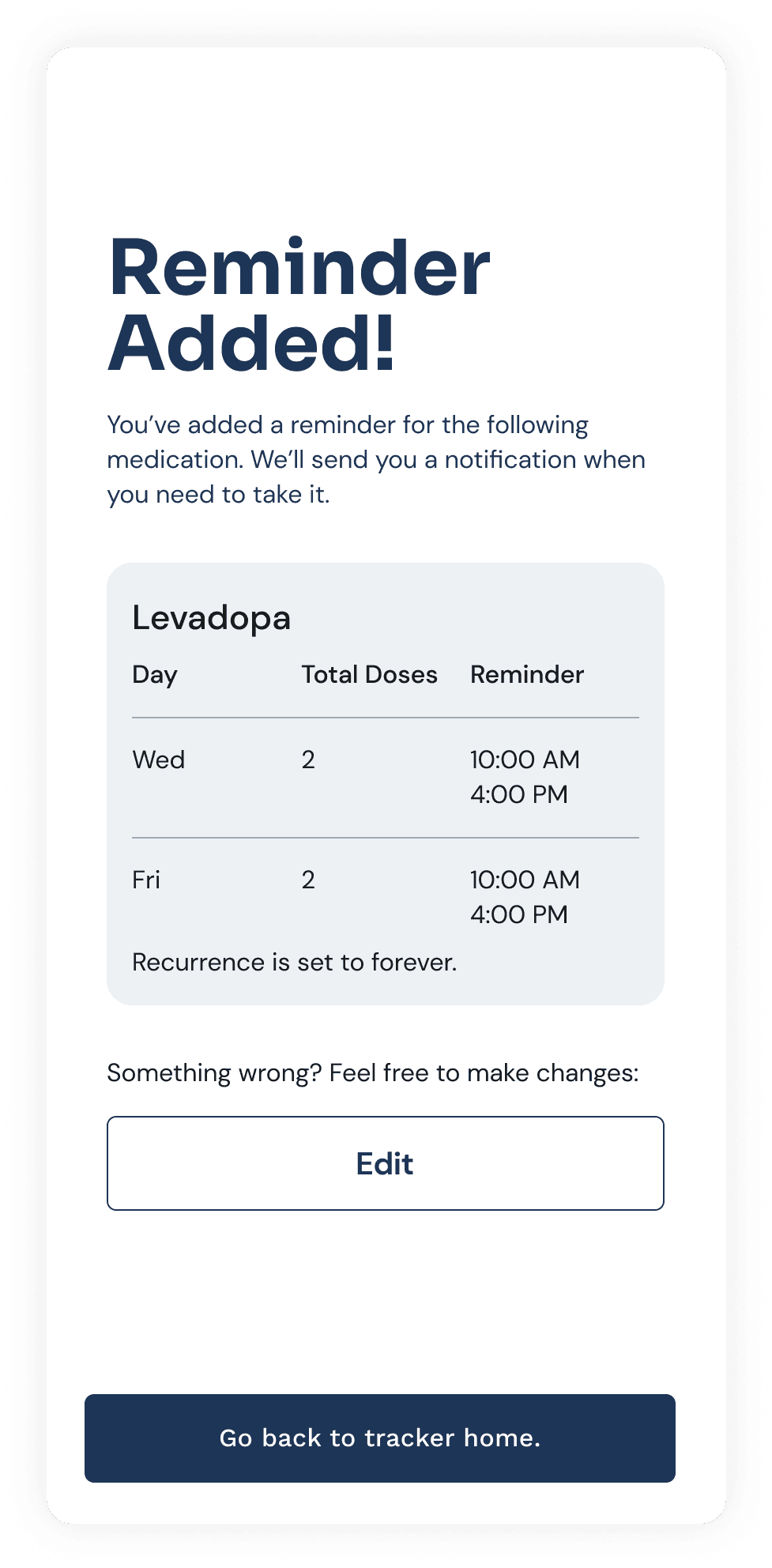
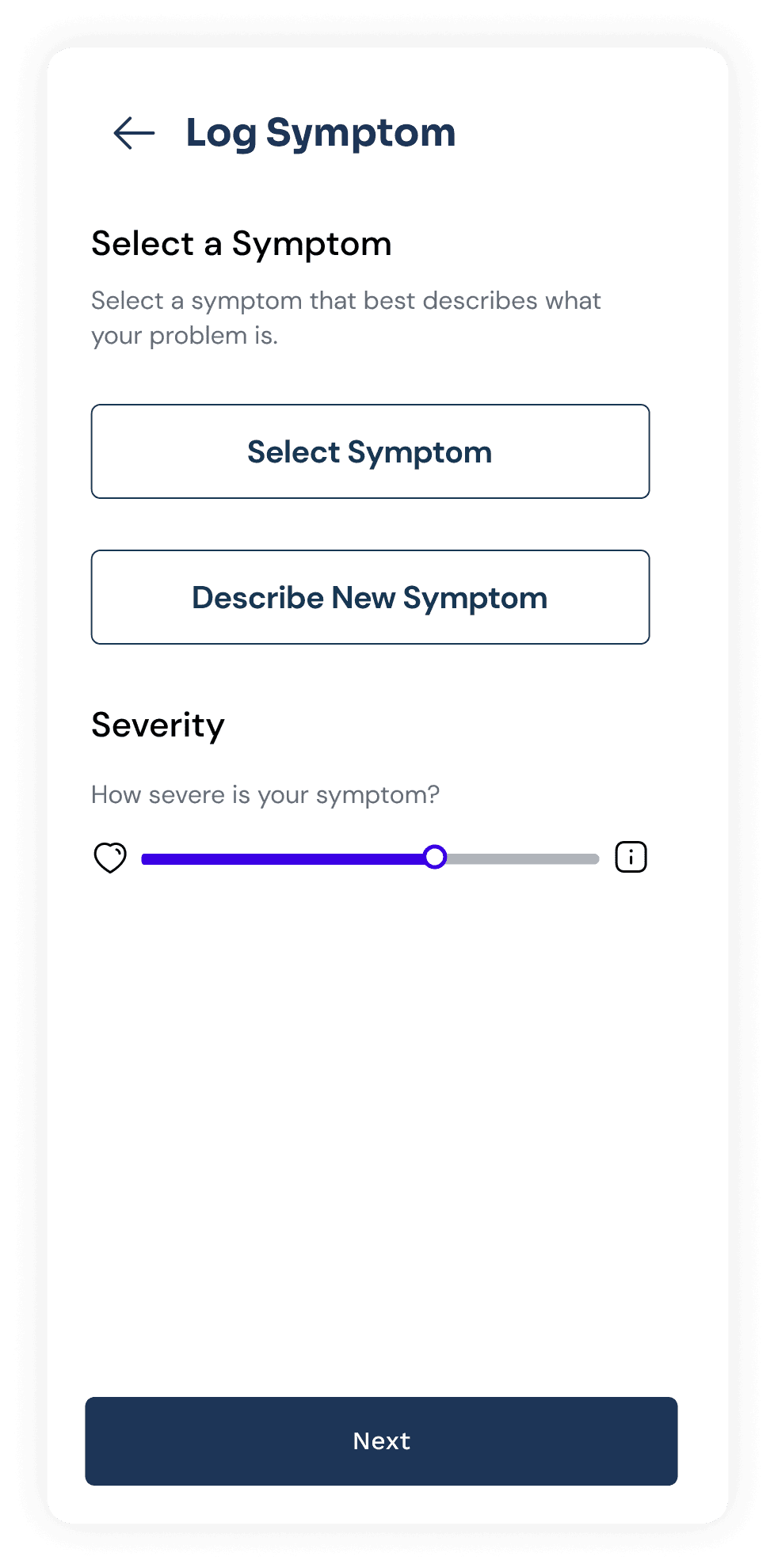
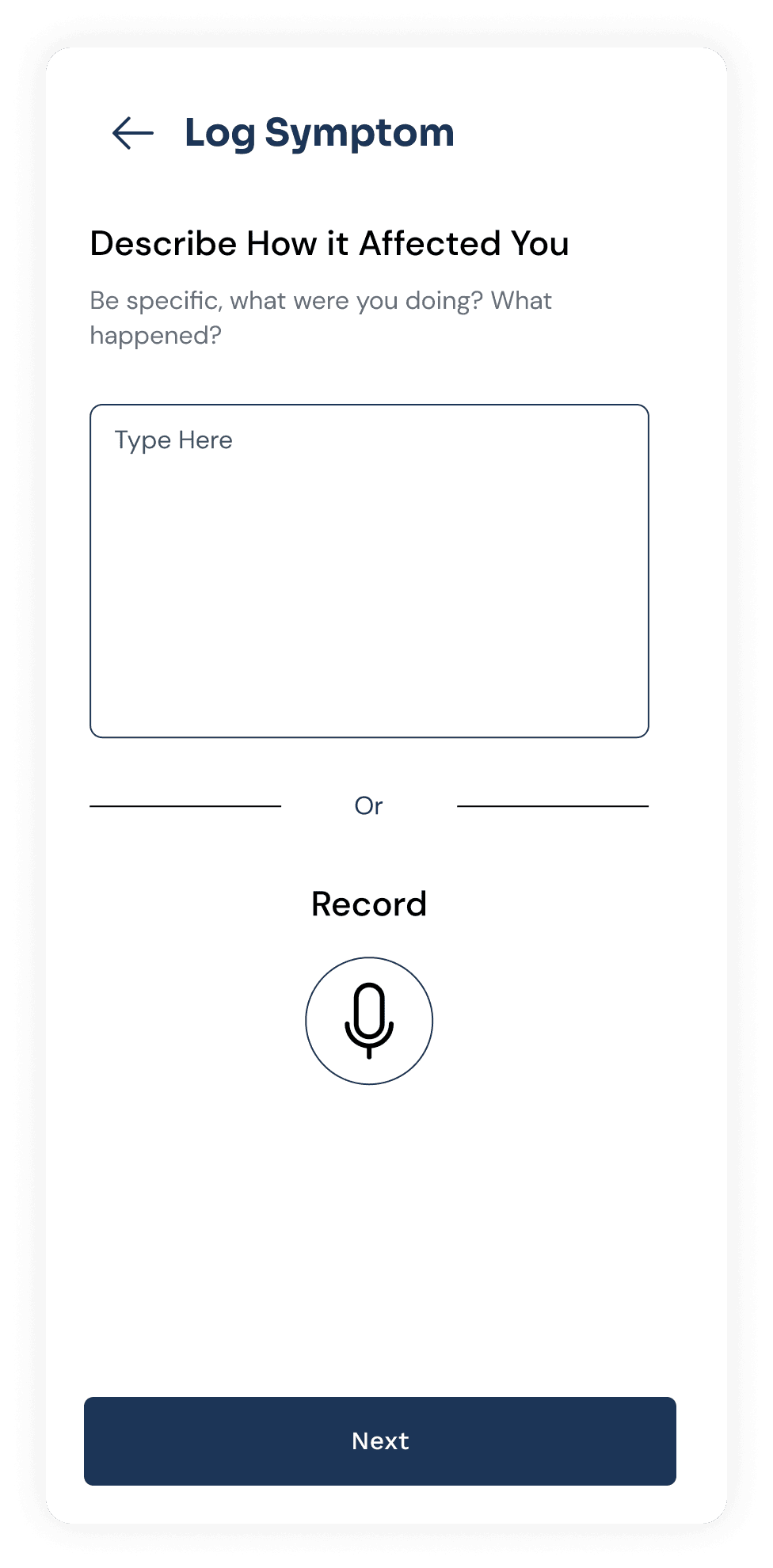
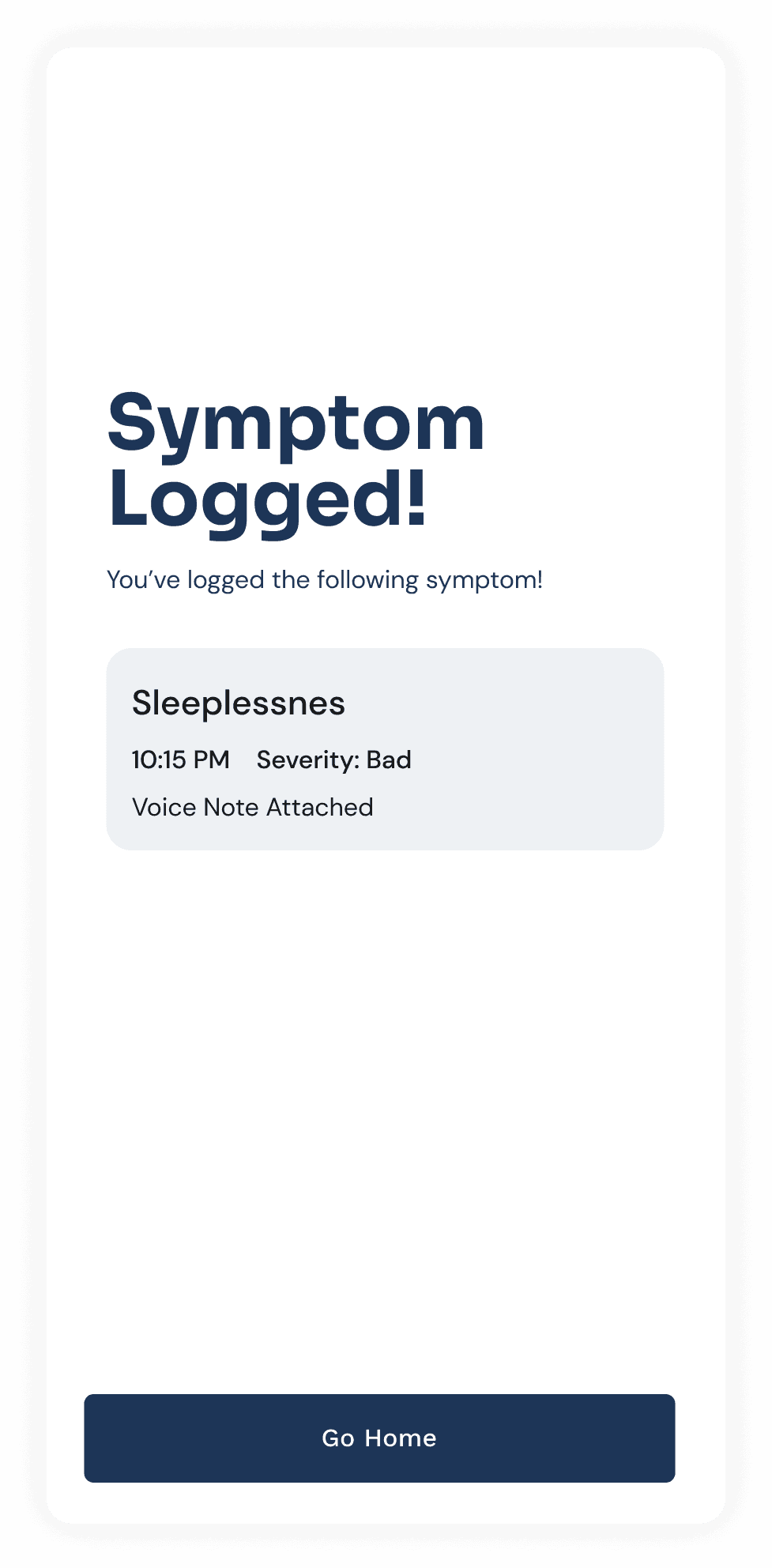
10.2 Symptom and medical intake tracking
This feature enables patients to track their medication by setting daily reminders and adding an expiry date. It also includes a diary-like interface for symptom tracking.
Slideshow: High-Fidelity Screens
10.3 Resources for treatment
Resources from trusted sources are made available to patients, serving as a centralized hub to access tools that support their physical and mental well-being. These resources are further personalized by linking them to the prescription provided during the initial consultation.
Slideshow: High-Fidelity Screens